Liam23
Active member
Hello Xenforo community 
I would like to ask how to customize the sidebar blocks
I want to add images for the background of the title box.
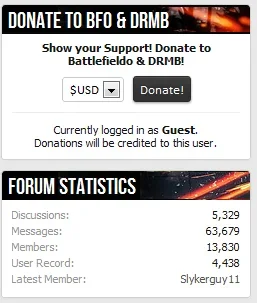
Example:

I also want to have different background images for different blocks
Example:

Can an amazing soul please tell me how to do this?
Thank you soooooooo MUCH!
I would like to ask how to customize the sidebar blocks
I want to add images for the background of the title box.
Example:

I also want to have different background images for different blocks
Example:

Can an amazing soul please tell me how to do this?
Thank you soooooooo MUCH!