Hello,
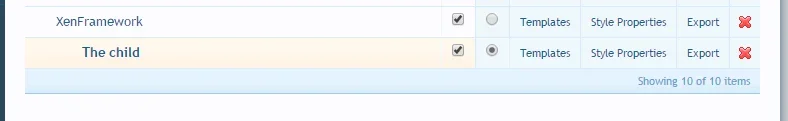
I have noticed a problem with my custom style properties. I created my own custom framework and then I created a style that is the child of the framework:

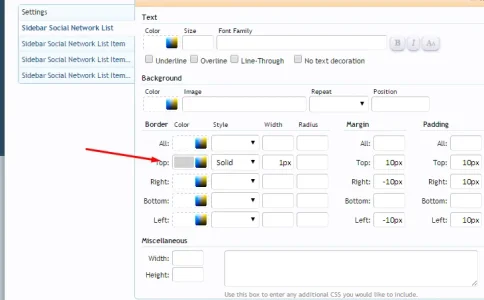
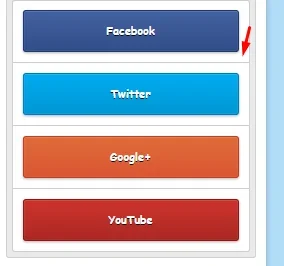
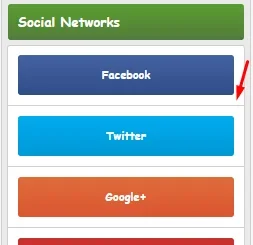
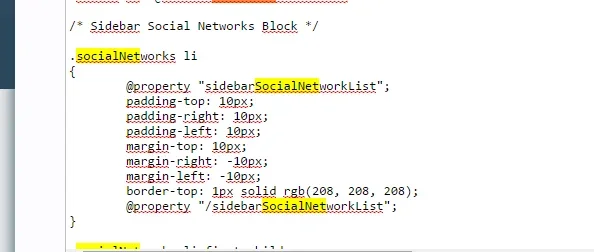
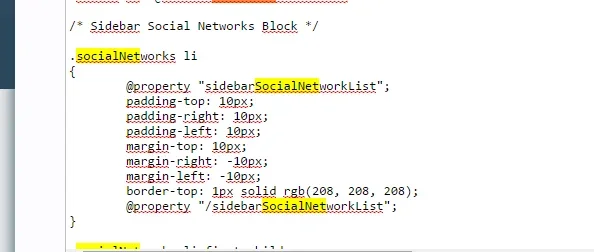
I created a block of social networks to the framework:


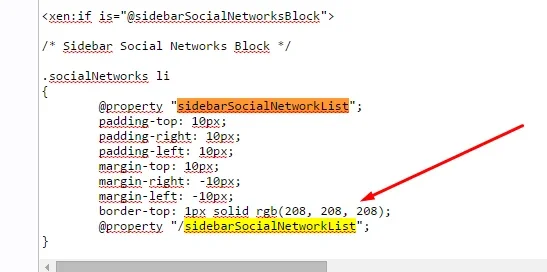
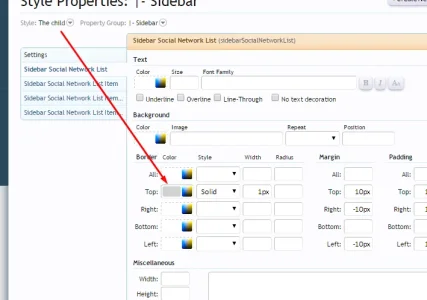
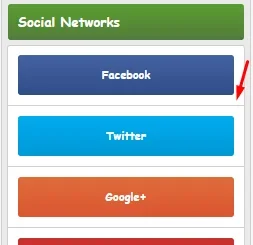
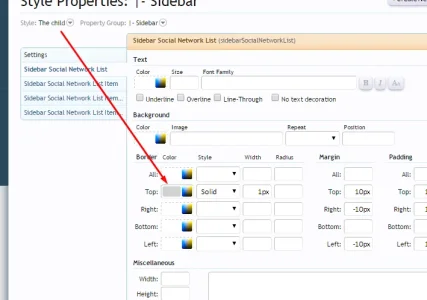
If I want to change the color of the border (arrow) on the child, the color is not saved. I have to go directly to EXTRA.css and make the modifiction:

If I make the change on the framework, all changes are taken into account. I think it's a bug because logically if I want to change the CSS from the custom style properties that I changed on the child, the changes should be made.
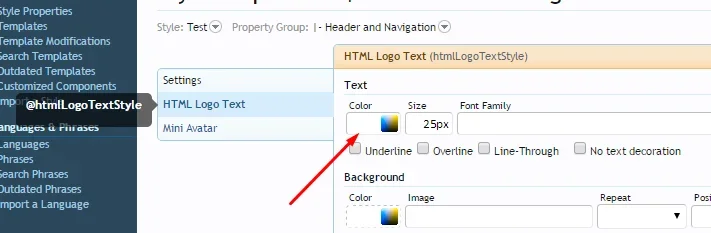
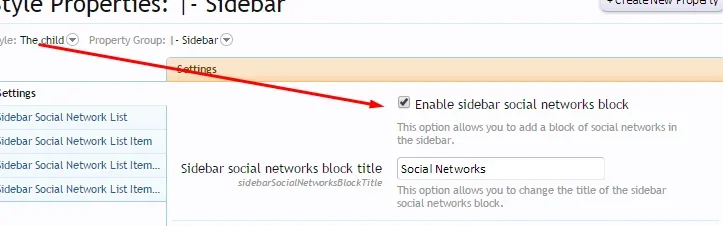
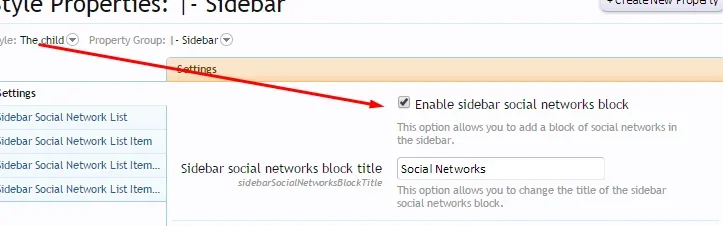
The bug is only with the CSS, because if I want to disable the social networks block on the child, everything works:

I have noticed a problem with my custom style properties. I created my own custom framework and then I created a style that is the child of the framework:

I created a block of social networks to the framework:


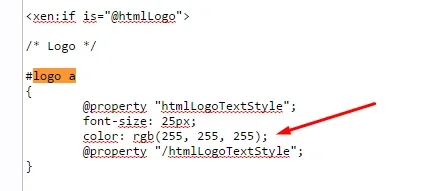
If I want to change the color of the border (arrow) on the child, the color is not saved. I have to go directly to EXTRA.css and make the modifiction:

If I make the change on the framework, all changes are taken into account. I think it's a bug because logically if I want to change the CSS from the custom style properties that I changed on the child, the changes should be made.
The bug is only with the CSS, because if I want to disable the social networks block on the child, everything works:

Last edited: