XF 1.4 Custom help page styling
- Thread starter tommydamic68
- Start date
Similar threads
- Question
- Locked
Here: /admin.php?help-pages/How do you get new pages to look like existing ones? With tabs to the left and border?
New help page
View attachment 80576
Existing help page
View attachment 80577
ok - deleted the page node, now I have two terms and rules tabs - same URL http://sphynxlair.com/community/help/termsandrules/http://sphynxlair.com/community/pages/Terms/
That is not a "new page". That is a page node.
You just need to create a new help page from the Admin CP. It then adds it to the Help section with border and sidebar.

Too complicated at this point, thanks @Chris D - I guess the link to the terms page in "options" is the issue if you want a terms and rules help page with the new help page option.Template edit to put the link in the footer linking to the custom help page.
It will not work like that, not sure why, however, just changed it here in the footer template link to my custom page.Well, actually, what am I saying...
In the custom link field in Options, just paste the URL to the new custom help page terms and conditions...
<xen:if is="{$tosUrl}"><li><a href="http://mysite.com/community/help/new/">{xen:phrase terms_and_rules}</a></li></xen:if>Of course it will work... what did you try and what happened?It will not work like that
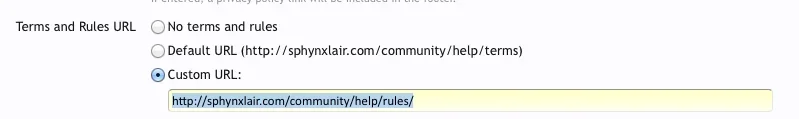
It still gives me two links. I will try what you said, I have created a new help page called terms and rules link here http://sphynxlair.com/community/help/rules/ then I add this link here like so in options:Of course it will work... what did you try and what happened?


That's actually a borderline bug... or at least an area for improvement... Hmm...It still gives me two links. I will try what you said, I have created a new help page called terms and rules link here http://sphynxlair.com/community/help/rules/ then I add this link here like so in options:
View attachment 80584
And I still get this, both linking to same page:
View attachment 80585
So its not me being electronically challenged? Or seriously, nothing I did?That's actually a borderline bug... or at least an area for improvement... Hmm...
<div class="terms">Your content HTML goes here</div>/* page node terms border */
.terms {
background-color: #e0ded4;
padding: 10px;
margin: 10px auto;
border: 1px solid rgb(199, 197, 188);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
We use essential cookies to make this site work, and optional cookies to enhance your experience.