You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.2 Custom CSS class name for banners
- Thread starter Ranger375
- Start date
Ranger375
Well-known member
Isn't this an option when you're creating the banners for 1.2?
Yeah but I want to use other colors for my banner. So that is the reason for this post since there are limited color choices.
Ranger375
Well-known member
So I tried making a banner using this in extra.css, but it isn't displaying as a banner:
It is appearing...just not as a banner.
.bannermil {
color: @textCtrlBackground;
background-color: @primaryDarker;
border-color: @primaryDark;
}
a.bannerLink:hover .bannermil {
color: black;
background-color: yellow;
border-color: white;
}
It is appearing...just not as a banner.
Divvens
Well-known member
So I tried making a banner using this in extra.css, but it isn't displaying as a banner:
It is appearing...just not as a banner.
Are you adding the class name on the banner option? Don't yet have hands on 1.2, but it should be pretty similar to the prefixes from what I've seen.

you need to add bannermil (or your class name) in the option for custom css class name.
Edit: AH! I see, you are adding your css but it isn't displaying same as the banner here on xF forums right? You also need to use the default ribbon css if you are adding your own css (I presume).
Using chrome browser tools, here is the general css rules for banner.
Code:
.userBanner.wrapped {
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
-khtml-border-top-right-radius: 0;
border-top-right-radius: 0;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topleft: 0;
-khtml-border-top-left-radius: 0;
border-top-left-radius: 0; position: relative;
}
.userBanner {
font-size: 11px;
background: transparent url('styles/default/xenforo/gradients/form-button-white-25px.png') repeat-x top;
padding: 1px 5px;
border: 1px solid transparent;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
-moz-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
-khtml-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
box-shadow: 1px 1px 3px rgba(0,0,0,0.25);
text-align: center;
}
Last edited:
Ranger375
Well-known member
Are you adding the class name on the banner option? Don't yet have hands on 1.2, but it should be pretty similar to the prefixes from what I've seen.
View attachment 49392
you need to add bannermil (or your class name) in the option for custom css class name.
I added that class name to the respective field, the only problem is it isn't displaying as a banner, but the colors are showing in the banner location.
Divvens
Well-known member
I added that class name to the respective field, the only problem is it isn't displaying as a banner, but the colors are showing in the banner location.
I just edited my post above
Divvens
Well-known member
Hmm, try this. In the custom css add both classes (with a space between them), your custom class and default class.Thanks. I didn't change your code, I essentially just pasted it into my extra.css. The banner is appearing as a block for me. Any idea what I am doing wrong?
View attachment 49393
So it should be something like:
userBanner bannermil
Divvens
Well-known member
userBanner bannermil wrapped
Should do it
Ranger375
Well-known member
Divvens
Well-known member
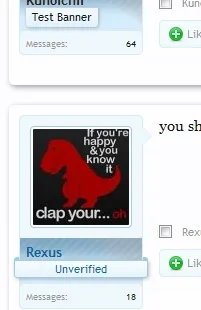
userBanner bannermil wrapped didn't work, but when I used userBanner bannermil.wrapped, it appeared transparent (but wrapped) for some reason lol.
View attachment 49399
Well, at least we reached ahead somewhere haha.
What is your EXTRA.css statements?
Code:
.bannermil {
color: @textCtrlBackground;
background-color: @primaryDarker;
border-color: @primaryDark;
}If it continues to be transparent even after removing the unneeded statements from EXTRA.css, add !important to your bannermil rules.
Code:
.bannermil {
color: @textCtrlBackground !important;
background-color: @primaryDarker !important;
border-color: @primaryDark !important;
}Ranger375
Well-known member
Well, at least we reached ahead somewhere haha.
What is your EXTRA.css statements?
That is mostly what needs to be there in EXTRA.css, you can remove the default classes since they'll work even without them being mentioned in EXTRA.css, and the ".a" rule isn't required as far as I see for the banner since it doesn't contain a hyperlink.Code:.bannermil { color: @textCtrlBackground; background-color: @primaryDarker; border-color: @primaryDark; }
If it continues to be transparent even after removing the unneeded statements from EXTRA.css, add !important to your bannermil rules.
Code:.bannermil { color: @textCtrlBackground !important; background-color: @primaryDarker !important; border-color: @primaryDark !important; }
Still no change, but I appreciate the help none the less. This is what's in the extra.css
.userBanner.wrapped {
-webkit-border-top-right-radius: 0;
-moz-border-radius-topright: 0;
-khtml-border-top-right-radius: 0;
border-top-right-radius: 0;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topleft: 0;
-khtml-border-top-left-radius: 0;
border-top-left-radius: 0; position: relative;
}
.userBanner {
font-size: 11px;
background: transparent url('styles/default/xenforo/gradients/form-button-white-25px.png') repeat-x top;
padding: 1px 5px;
border: 1px solid transparent;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
-moz-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
-khtml-box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
box-shadow: 1px 1px 3px rgba(0,0,0,0.25);
text-align: center;
}
.bannermil {
color: @textCtrlBackground !important;
background-color: @primaryDarker !important;
border-color: @primaryDark !important;
}
Divvens
Well-known member
Still no change, but I appreciate the help none the less. This is what's in the extra.css
You can remove the .userBanner and .userBanner.wrapped rules from the extra CSS, since they are a part of default CSS once added as a class it should automatically work. Try to remove them from EXTRA.css (the .userBanner and .userBanner.wrapped rules) and see if it works?
If it doesn't, I can't help further
Similar threads
- Replies
- 12
- Views
- 115
- Replies
- 17
- Views
- 5K
- Replies
- 0
- Views
- 797
- Question
- Replies
- 4
- Views
- 2K
- Replies
- 1
- Views
- 793