You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.5 Custom CSS class name for banners
- Thread starter Zalbus
- Start date
Brad Padgett
Well-known member
I'm not sure what your asking. It would help if you were more specific. If you want to change the background color of your banner you'll need to find the appropriate selector and use background-color to change it. If the selector is "userBanner" for example you could do this:
Code:
.userBanner { background-color: pink; }CarpCharacin
Well-known member
Add this to your extra.css
Code:
.userBanner.my-style
{
color: white;
background-color: pink;
}Zalbus
Member
Failed, Goes White.I'm not sure what your asking. It would help if you were more specific. If you want to change the background color of your banner you'll need to find the appropriate selector and use background-color to change it. If the selector is "userBanner" for example you could do this:
Code:.userBanner { background-color: pink; }
Zalbus
Member
Located?Add this to your extra.css
Code:.userBanner.my-style { color: white; background-color: pink; }
Zalbus
Member
As in, Like the Staff member White.Failed, Goes White.
CarpCharacin
Well-known member
Add it to your extra.css template for your style. Enter EXTRA.css in the search box in the admin cp and it shoud show up under templates.Located?
Zalbus
Member
Like See a Staff Member banner? I made a User group So that group has a Banner, They give you some colors but you can make you're own I would like pink as one. for a Banner.I'm not sure what your asking. It would help if you were more specific. If you want to change the background color of your banner you'll need to find the appropriate selector and use background-color to change it. If the selector is "userBanner" for example you could do this:
Code:.userBanner { background-color: pink; }
Brad Padgett
Well-known member
Add this to your extra.css
Code:.userBanner.my-style { color: white; background-color: pink; }
^ @Aureus this is the correct way. I was merely showing you how to use background-color.
You need to replace "my-style" with the userBanner selector that you typed into the box shown in the tutorial.
You can also do it for each usergroup and make a different selector in the box for each one.
Zalbus
Member
And what will that do?Add it to your extra.css template for your style. Enter EXTRA.css in the search box in the admin cp and it shoud show up under templates.
Zalbus
Member
Added, Now what?Add this to your extra.css
Code:.userBanner.my-style { color: white; background-color: pink; }
Zalbus
Member
Like what would I type in the thing to make The Banner show as Pink?Added, Now what?
Gemma
Well-known member
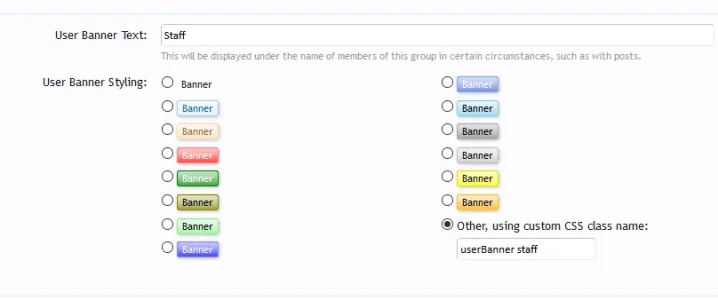
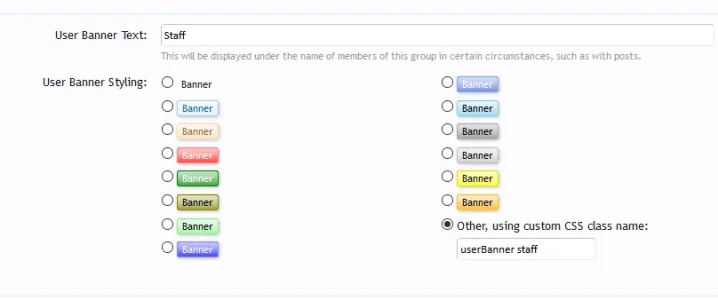
Go to the usergroup you want to add a banner to - AdminCP > Users > List User Groups

Give the banner a title, select "other" and give the banner a class name (my-style for the examples others have given in this thread; I've called it staff). Save your changes.
Go to your EXTRA.css template. AdminCP > Appearance > Templates and add the following

Give the banner a title, select "other" and give the banner a class name (my-style for the examples others have given in this thread; I've called it staff). Save your changes.
Go to your EXTRA.css template. AdminCP > Appearance > Templates and add the following
Code:
.userBanner.staff {
color: white;
background-color: pink;
border-color: white;
}Zalbus
Member
So If I wanted Manager banner to be Pink? I would doGo to the usergroup you want to add a banner to - AdminCP > Users > List User Groups
View attachment 149546
Give the banner a title, select "other" and give the banner a class name (my-style for the examples others have given in this thread; I've called it staff). Save your changes.
Go to your EXTRA.css template. AdminCP > Appearance > Templates and add the following
Code:.userBanner.staff { color: white; background-color: pink; border-color: white; }
Code:
.userBanner.manager{
color: white;
background-color: pink;
border-color: white;
}Similar threads
- Replies
- 12
- Views
- 115
- Replies
- 0
- Views
- 797
- Replies
- 42
- Views
- 15K
- Replies
- 1
- Views
- 793