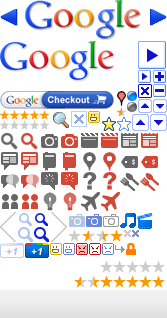
In an attempt to decrease the number of HTTP requests made (and thereby speed up pages), virtually all of XenForo 1.1's UI icon graphics come from just two sprites.
xenforo-ui-sprite.png

node-sprite.png

xenforo-ui-sprite.png
node-sprite.png
Attached below are the 24 bit versions of the same sprites, for those of you who wish to edit them but don't have a graphic program which supports the 8 bit versions.