mazzly
Well-known member
Hi,
Building the AMP addon, I want to reuse relevant styles from core.less/app.less
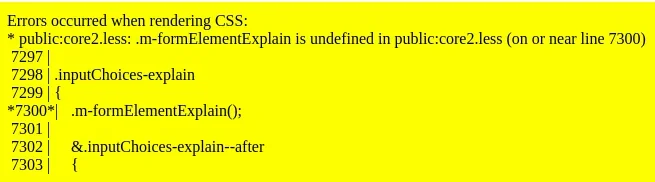
So I tried to simply make a new core2.less template with identical content to core.less and load it, then I get the following error:
(url is /css.php?css=public%3Acore2.less&s=1&l=1, works fine with "core" but not "core2")
Is there something special with rendering of core.less? I also realized that the same thing happens for app.less if I make a copy of it.
Cheers
//Jonathan
Building the AMP addon, I want to reuse relevant styles from core.less/app.less
So I tried to simply make a new core2.less template with identical content to core.less and load it, then I get the following error:
(url is /css.php?css=public%3Acore2.less&s=1&l=1, works fine with "core" but not "core2")
Code:
@charset "UTF-8";
body:before { display: block; content: 'Errors occurred when rendering CSS:\A * public:core2.less: .m-formElementExplain is undefined in public:core2.less (on or near line 7300)\A 7297 | \A 7298 | .inputChoices-explain\A 7299 | {\A *7300*| .m-formElementExplain();\A 7301 | \A 7302 | &.inputChoices-explain--after\A 7303 | {'; background: yellow; color: black; padding: 10px; margin: 10px; white-space: pre-wrap; }Is there something special with rendering of core.less? I also realized that the same thing happens for app.less if I make a copy of it.
Cheers
//Jonathan