/*FONT AWESOME ICONS UNTER BEITRÄGEN*/
.actionBar-action--edit:before,
.actionBar-action--report:before,
.actionBar-action--ip:before,
.actionBar-action--delete:before,
.actionBar-action--spam:before,
.actionBar-action--warn:before,
.actionBar-action--history:before
{
display: inline-block;
font-family: FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
margin-right: 5px;
}
.actionBar-action--edit:before{content: "\f040";}
.actionBar-action--report:before{content: "\f071";}
.actionBar-action--ip:before{content: "\f002";}
.actionBar-action--delete:before{content: "\f00d";}
.actionBar-action--spam:before{content: "\f024";}
.actionBar-action--warn:before{content: "\f12a";}
.actionBar-action--history:before{content: "\f1da";}
/* Menü Fontawesome */
.p-navEl-link{
&:before{padding-right:5px;font-family: FontAwesome;content: "\f29c";}
&[data-nav-id="EWRporta"]{&:before{content: "\f015";}}
&[data-nav-id="EWRporta_whatsnaw"]{&:before{content: "\f15c";}}
&[data-nav-id="EWRporta_newsfeed"]{&:before{content: '\f09e';}}
&[data-nav-id="EWRporta_latest"]{&:before{content: '\f005';}}
&[data-nav-id="EWRporta_authors"]{&:before{content: '\f2bd';}}
&[data-nav-id="home"]{&:before{content: "\f015";}}
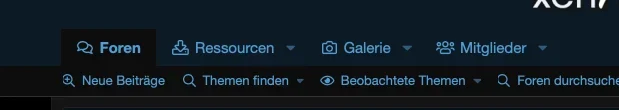
&[data-nav-id="forums"]{&:before{content: '\f086';}}
&[data-nav-id="whatsNew"]{&:before{content: '\f128';}}
&[data-nav-id="members"]{&:before{content: '\f0c0';}}
&[data-nav-id="xfrm"]{&:before{content: '\f019';}}
&[data-nav-id="xfmg"]{&:before{content: '\f030';}}
&[data-nav-id="newPosts"]{&:before{content: '\f06d';}}
&[data-nav-id="findThreads"]{&:before{content: '\f00e';}}
&[data-nav-id="search"]{&:before{content: '\f002';}}
&[data-nav-id="searchForums"]{&:before{content: "\f865";}}
&[data-nav-id="markForumsRead"]{&:before{content: '\f070';}}
&[data-nav-id="whatsNewPosts"]{&:before{content: '\f0f6';}}
&[data-nav-id="whatsNewProfilePosts"]{&:before{content: '\f040';}}
&[data-nav-id="whatsNewNewsFeed"]{&:before{content: '\f09e';}}
&[data-nav-id="latestActivity"]{&:before{content: '\f005';}}
&[data-nav-id="xfrmLatestReviews"]{&:before{content: '\f091';}}
&[data-nav-id="xfrmYourResources"]{&:before{content: '\f0ed';}}
&[data-nav-id="xfrmWatched"]{&:before{content: '\f0a7';}}
&[data-nav-id="xfrmSearchResources"]{&:before{content: '\f002';}}
&[data-nav-id="currentVisitors"]{&:before{content: '\f234';}}
&[data-nav-id="newProfilePosts"]{&:before{content: '\f040';}}
&[data-nav-id="searchProfilePosts"]{&:before{content: '\f21b';}}
&[data-nav-id="registeredMembers"]{&:before{content: "\f2bb";}}
&[data-nav-id="registeredMembers"]{&:before{content: "\f2bb";}}
&[data-nav-id="watched"]{&:before{content: "\f06e";}}
&[data-nav-id="calendar"]{&:before{content: "\f073";}}
&[data-nav-id="advancedSearch"]{&:before{content: "\f002";}}
}