.forum_list .nodeList
{
overflow: hidden;
}
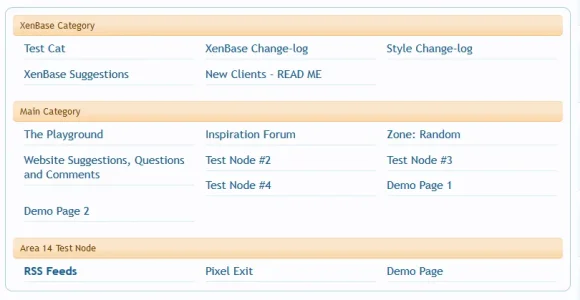
.forum_list .nodeList .node .level_2
{
float: left;
width: 31%;
margin: 2px 0 2px 2%;
padding: 5px 0px;
border-bottom: 1px solid @primaryLighterStill;
}
.forum_list .nodeList .node .nodeIcon, .forum_list .nodeList .node .nodeStats, .forum_list .node .nodeLastPost,
.forum_list .node .subForumList, .forum_list .node .nodeDescription, .forum_list .node .nodeControls
{
display: none !important;
}
.forum_list .nodeList .node .nodeText
{
margin: 0px;
}
.forum_list .nodeList .categoryForumNodeInfo, .forum_list .nodeList .forumNodeInfo, .forum_list .nodeList .pageNodeInfo, .forum_list .nodeList .linkNodeInfo
{
border-bottom-width: 0px !important;
}
@media (max-width:@maxResponsiveWideWidth)
{
.Responsive .forum_list .nodeList .node .level_2 { width: 48%; }
}
@media (max-width:@maxResponsiveMediumWidth)
{
.Responsive .forum_list .nodeList .node .level_2 { width: 100%; }
}