Jake B.
Well-known member
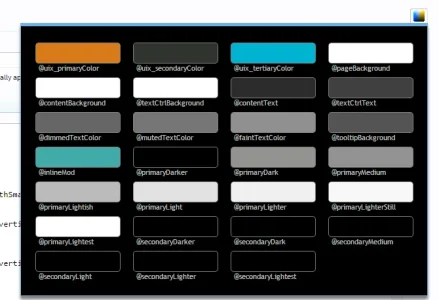
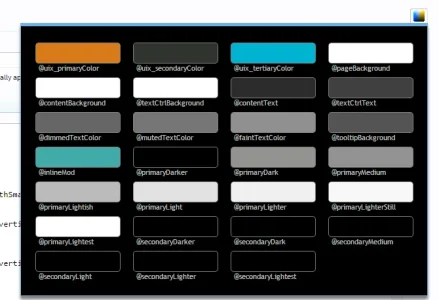
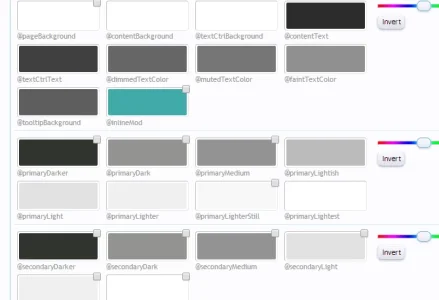
This is how the color palette displays on the template editor:

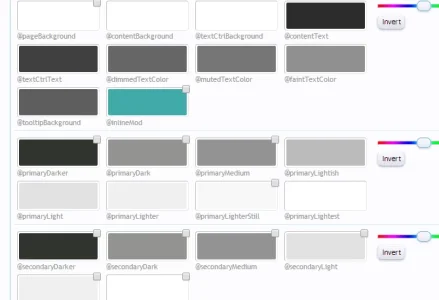
How it should display (and does on the actual page to edit the color palette:

Steps to reproduce:
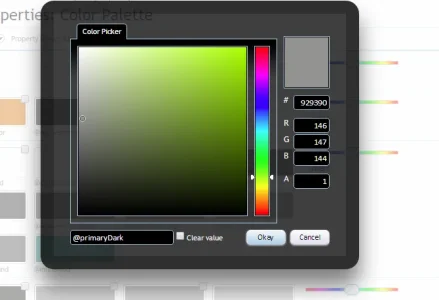
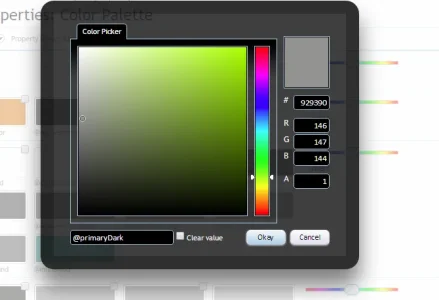
Map @secondaryDarker - @secondaryLighest to @primaryDarker - @primaryLightest by using the style property variable as the color value.
For example, on @secondaryDark I have:

Regards,
Jake

How it should display (and does on the actual page to edit the color palette:

Steps to reproduce:
Map @secondaryDarker - @secondaryLighest to @primaryDarker - @primaryLightest by using the style property variable as the color value.
For example, on @secondaryDark I have:

Regards,
Jake