AscendancyGaming
Member
Hello all....we have that nice add-on, TaigaChat, for our shoutbox on our forums.
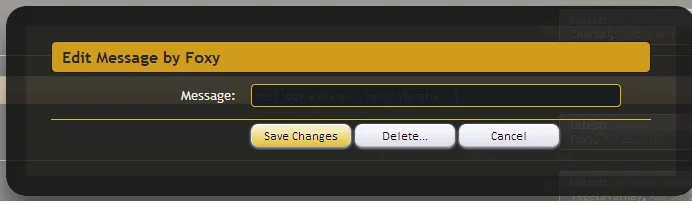
However, when someone needs to edit their message, the text is barely readable, if at all, for what they need to edit.
I've gone through the Style properties and cannot seem to find where on earth to change the text color. Any help would be greatly appreciated!
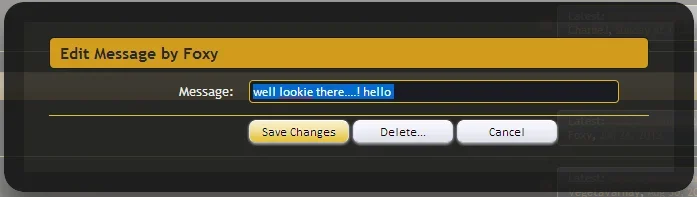
Below are the 2 SS's I have of what it looks like without highlighting the text, showing how very hard it is to read, and the text after highlighting it.
Thanks in advance!
However, when someone needs to edit their message, the text is barely readable, if at all, for what they need to edit.
I've gone through the Style properties and cannot seem to find where on earth to change the text color. Any help would be greatly appreciated!
Below are the 2 SS's I have of what it looks like without highlighting the text, showing how very hard it is to read, and the text after highlighting it.
Thanks in advance!