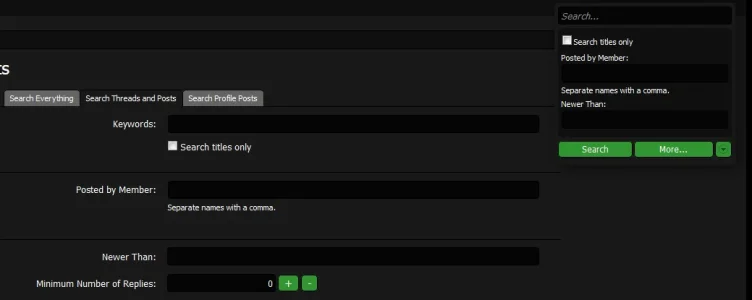
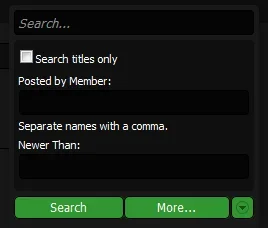
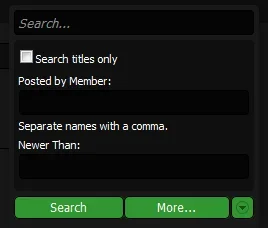
This is a result of removing the box shadow, so how can I add an equal amount of spacing among the three buttons here?

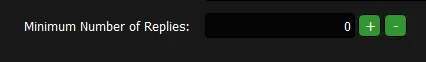
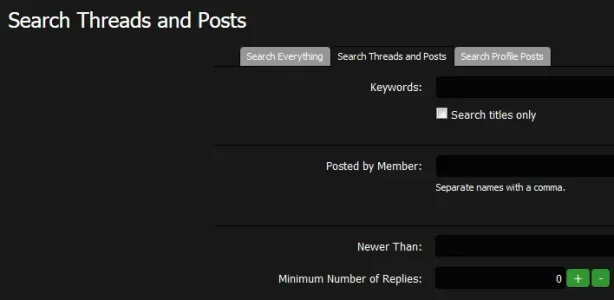
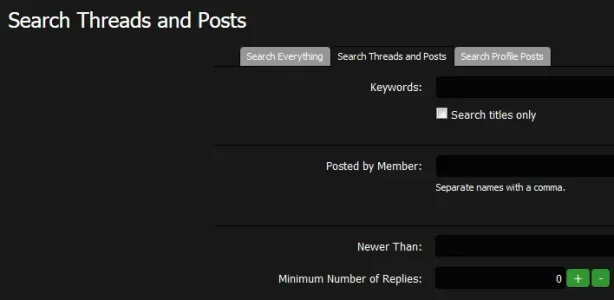
How can I add an equal amount of spacing among the input box, plus button, and minus button? Also, how can I make the plus and minus buttons the same size? You'll notice the plus button is a bit bigger.

Thanks!

How can I add an equal amount of spacing among the input box, plus button, and minus button? Also, how can I make the plus and minus buttons the same size? You'll notice the plus button is a bit bigger.

Thanks!