creativeforge
Well-known member
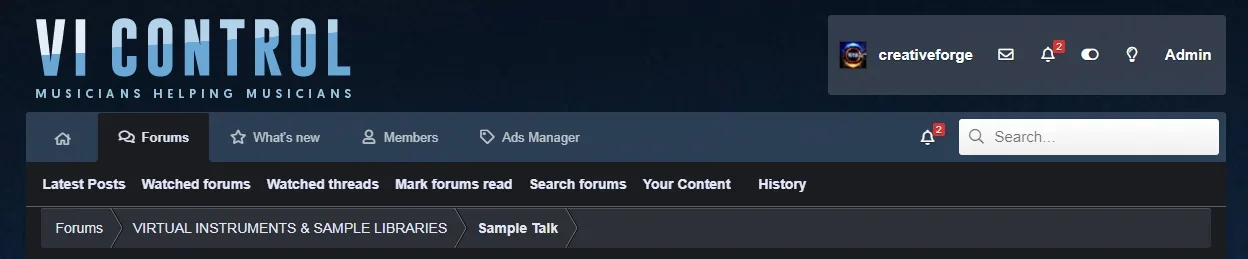
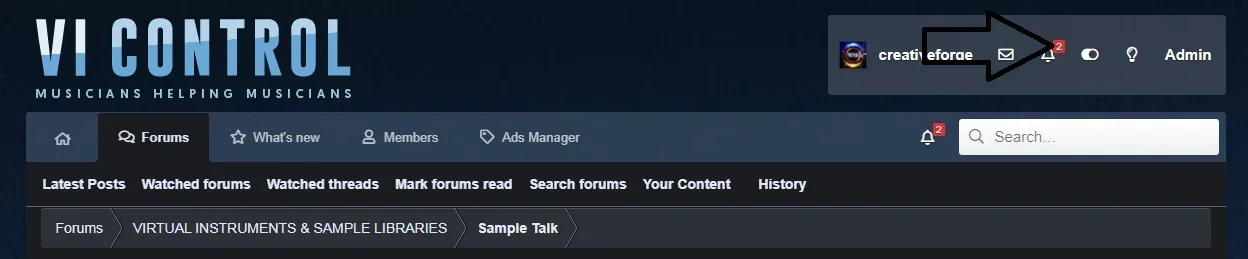
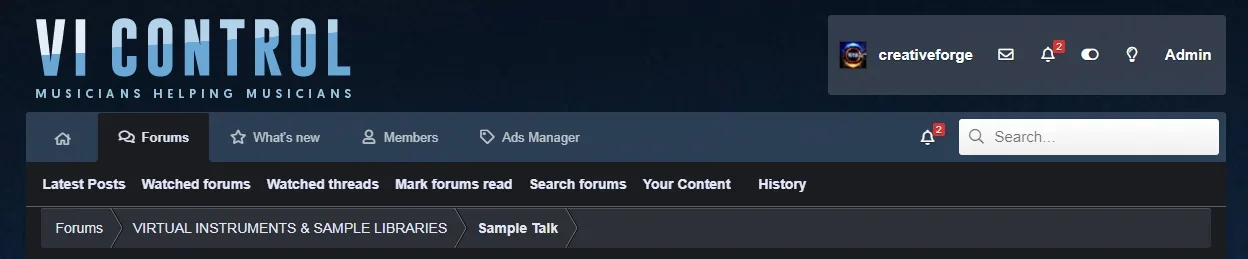
Not sure of it is a bug or what it is related to, but when we change page, the bell icon shows a count and red bubble, the nothing.
If you click any of these threads, you will see it. Plus it shows twice, something I had fixed before 2.2.2. The bell in the member applet disappears within a second.
Thanks for any help.
Andre

If you click any of these threads, you will see it. Plus it shows twice, something I had fixed before 2.2.2. The bell in the member applet disappears within a second.
Thanks for any help.
Andre