RichV
Active member
Hello Everyone,
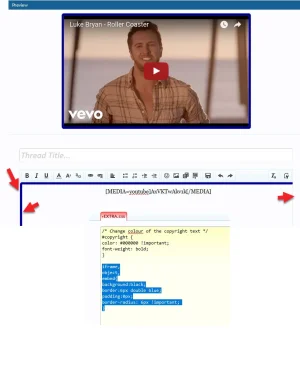
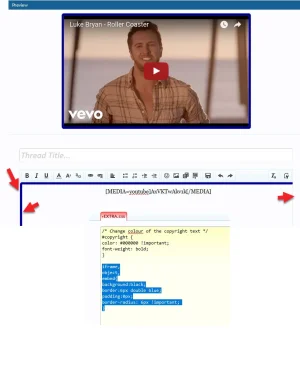
Just purchased the board a little while ago, and having fun working with it. I did come across a issue I'm having, and was wondering if someone might be able to help out. I like putting borders around my youtube videos that I post, and it does work out well with this CSS coding. I have done this before in other forums with no problem. However it's not working out with the Xenforo editor, for some reason, the CSS is putting a border around the editor I mean the editor still works fine, but would prefer not to have the border showing all the time. With this coding in the extra CSS, anytime I post a video, the border will show up. I can also change the border color and style. Does anyone have a solution for this? I attached a screenshot to show you.
I mean the editor still works fine, but would prefer not to have the border showing all the time. With this coding in the extra CSS, anytime I post a video, the border will show up. I can also change the border color and style. Does anyone have a solution for this? I attached a screenshot to show you.
Thanks

Just purchased the board a little while ago, and having fun working with it. I did come across a issue I'm having, and was wondering if someone might be able to help out. I like putting borders around my youtube videos that I post, and it does work out well with this CSS coding. I have done this before in other forums with no problem. However it's not working out with the Xenforo editor, for some reason, the CSS is putting a border around the editor
Thanks

CSS:
iframe,
object,
embed{
background:black;
border:6px double blue;
padding:0px;
border-radius: 6px !important;
}
Last edited: