oldford
Active member
I'm new to xenForo and have installed a test forum so I can prep for the big move of my live forum.
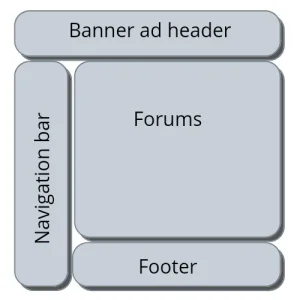
What is the best way to create a new style? Basically I want match my current page style which has an advertising header and left side navigation bar. Then the forum fills in the rest of the page body.
I've got a rough draft working by editing the PAGE_CONTAINER template file. I basically figured out the right spots to insert the HTML for my header and side navigation bar.
Is that the right approach? Or is there some way to do it without template edits? I prefer not editing templates if possible so future XF updates don't break things. But I don't know if that's possible.
Thanks!
What is the best way to create a new style? Basically I want match my current page style which has an advertising header and left side navigation bar. Then the forum fills in the rest of the page body.
I've got a rough draft working by editing the PAGE_CONTAINER template file. I basically figured out the right spots to insert the HTML for my header and side navigation bar.
Is that the right approach? Or is there some way to do it without template edits? I prefer not editing templates if possible so future XF updates don't break things. But I don't know if that's possible.
Thanks!