CyberAP
Well-known member
Currently all popular browsers support linear gradients (their latest stable versions).
What I request is to include a basic support for gradients in XenForo. No need to create some new interface inside Style settings, just a property support.
Thanks.
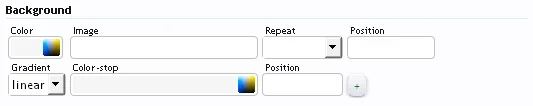
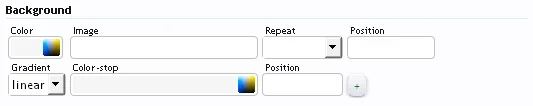
Concept:

- Chrome: -webkit-linear-gradient
- Firefox: -mox-linear-gradient
- Safari: -webkit-linear-gradient (nighty build, for <5.1 use -webkit-gradient(linear,...))
- Opera: -o-linear-gradient
- IE: filter(DXImageTransform) (or for 10: -ms-linear-gradient)
What I request is to include a basic support for gradients in XenForo. No need to create some new interface inside Style settings, just a property support.
Thanks.
Concept:

Upvote
11