digitalpoint
Well-known member
If I have a CSS3 gradient definition like so:
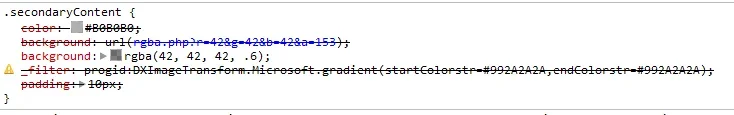
XenForo is adding things that are unnecessary (and invalid CSS)... the CSS given to the user ends up being this:
The first line is the original (and it stays thankfully), but the two extra lines shouldn't be there... Maybe check if we are within CSS definition that contains "gradient" or something? Because rgb[a] definitions are valid within gradient definitions, so they do not need to be converted to a URL like the method is doing...
Code:
background:#cbdcb3 linear-gradient(top, rgba(255, 255, 255, 0.35) 0%, rgba(255, 255, 255, 0.35) 50%, rgba(255, 255, 255, 0) 100%);XenForo is adding things that are unnecessary (and invalid CSS)... the CSS given to the user ends up being this:
Code:
background:#cbdcb3 linear-gradient(top, rgba(255, 255, 255, 0.35) 0%, rgba(255, 255, 255, 0.35) 50%, rgba(255, 255, 255, 0) 100%);
background:#cbdcb3 linear-gradient(top, url(rgba.php?r=255&g=255&b=255&a=89) 0%, url(rgba.php?r=255&g=255&b=255&a=89) 50%, rgba(255, 255, 255, 0) 100%);
_filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#59FFFFFF,endColorstr=#59FFFFFF);The first line is the original (and it stays thankfully), but the two extra lines shouldn't be there... Maybe check if we are within CSS definition that contains "gradient" or something? Because rgb[a] definitions are valid within gradient definitions, so they do not need to be converted to a URL like the method is doing...