tenants
Well-known member
In fact, all links below the facebook button become un-clickable (at xenforo.com, this is only the g+ button)
I'm not really sure if this is a xenforo implementation bug or a fb bug, either way it causes an issue with xenforo (especially if you have links below the share button)
To reproduce, use chrome:
1) Go to xenforo.com/community
2) Click on a forum category
3) Click the browser back button to return to the forum home (xenforo.com/community)
- Some times you will notice the facebook button and Google + buttons are un-clickable
(try hovering over and clicking the g+ button)
You may need to try this 4 or 5 times to reproduce it (I seem to reproduce it every time)
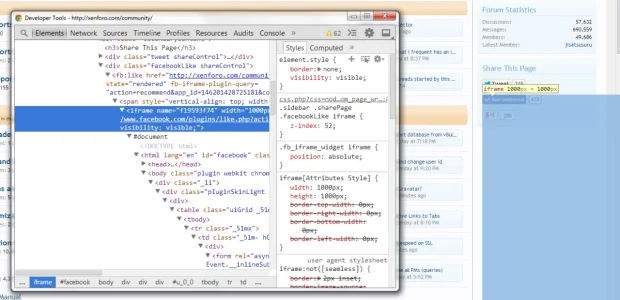
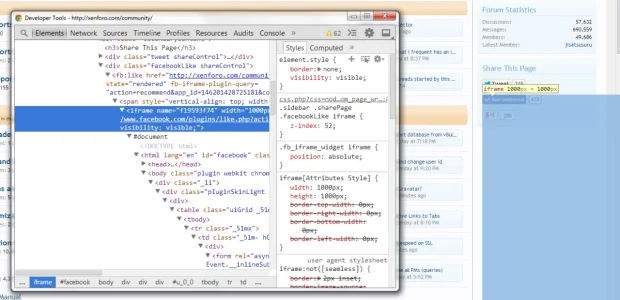
It seems the Facebook button is rendering with an iframe 1000px x 1000px
- This is particularly bad when sidebars have the sharebuttons above other clickable content
[You can force this bug by simply using firebug and replacing your facebook iframe with the problematic code below]
When this happens, it's not possible to click any of the data below the facebook button

I'm not really sure if this is a xenforo implementation bug or a fb bug, either way it causes an issue with xenforo (especially if you have links below the share button)
To reproduce, use chrome:
1) Go to xenforo.com/community
2) Click on a forum category
3) Click the browser back button to return to the forum home (xenforo.com/community)
- Some times you will notice the facebook button and Google + buttons are un-clickable
(try hovering over and clicking the g+ button)
You may need to try this 4 or 5 times to reproduce it (I seem to reproduce it every time)
It seems the Facebook button is rendering with an iframe 1000px x 1000px
- This is particularly bad when sidebars have the sharebuttons above other clickable content
[You can force this bug by simply using firebug and replacing your facebook iframe with the problematic code below]
Code:
<iframe name="f356958624" width="1000px" height="1000px" frameborder="0" allowtransparency="true" scrolling="no" title="fb:like Facebook Social Plugin" src="http://www.facebook.com/plugins/like.php?action=recommend&app_id=&channel=http%3A%2F%2Fstatic.ak.facebook.com%2Fconnect%2Fxd_arbiter.php%3Fversion%3D40%23cb%3Df2864d550c%26domain%3Dxenzine.com%26origin%3Dhttp%253A%252F%252Fxenzine.com%252Ff1763b3d24%26relation%3Dparent.parent&color_scheme=light&font=trebuchet%20ms&href=http%3A%2F%2Fxenzine.com%2Farticles%2Flana-pop-art.122%2F&layout=button_count&locale=en_US&sdk=joey" style="border: none; visibility: visible;"></iframe>When this happens, it's not possible to click any of the data below the facebook button

Last edited: