MattW
Well-known member
I've noticed on my forum (and test forum) that when someone attaches an image, and doesn't insert it into the thread, it's always displaying the same size. This is also the same for attached files, which you can't insert into threads.
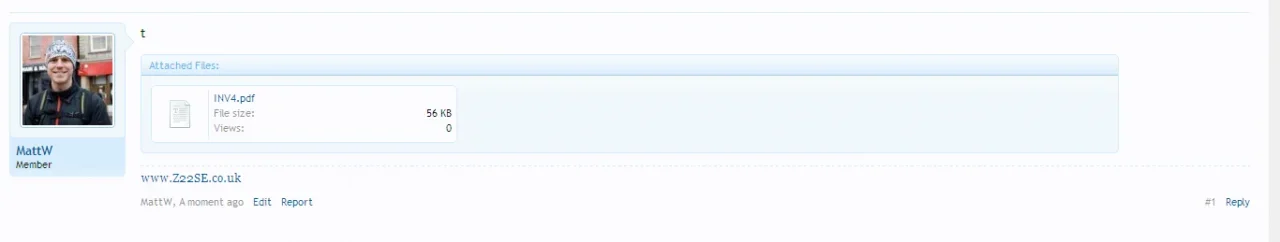
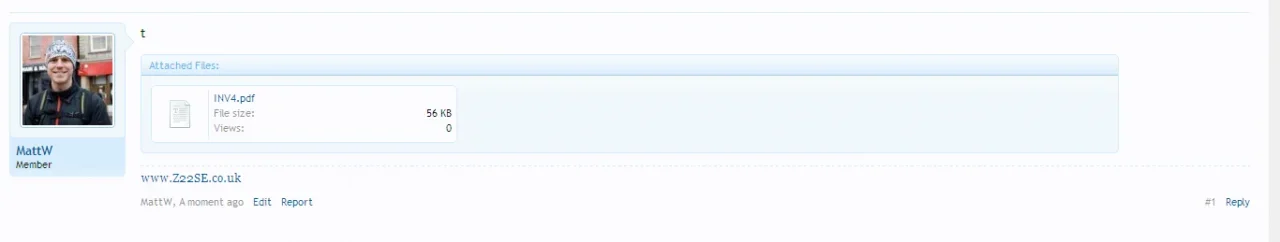
For example, on here attaching a PDF file

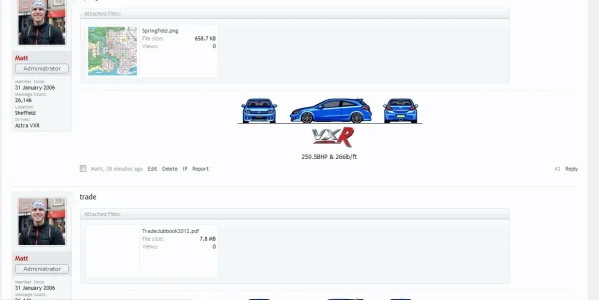
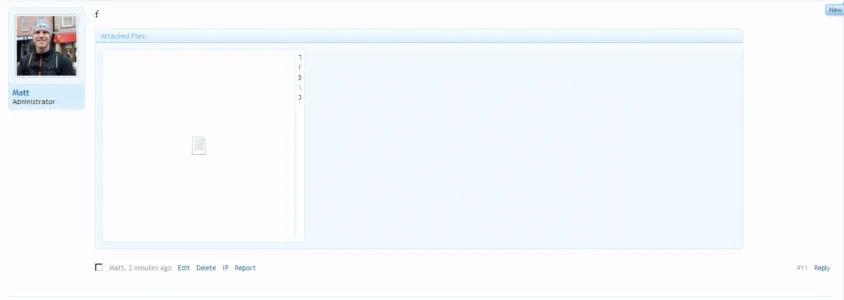
On my test site

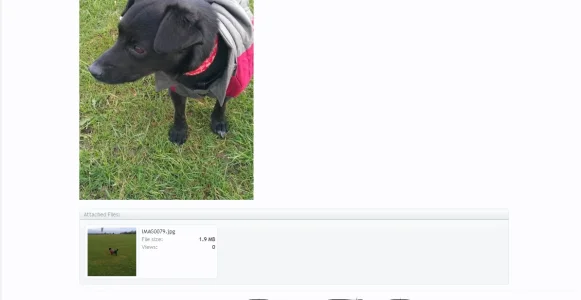
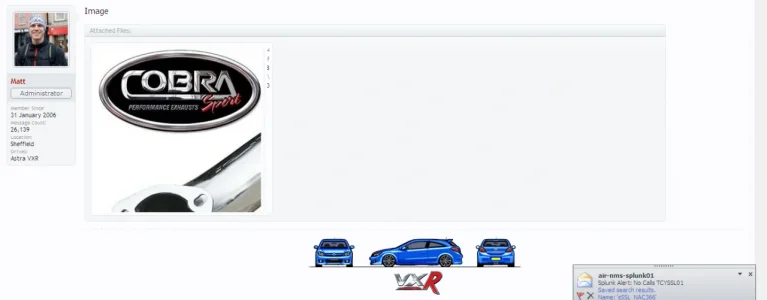
and an image on my main site

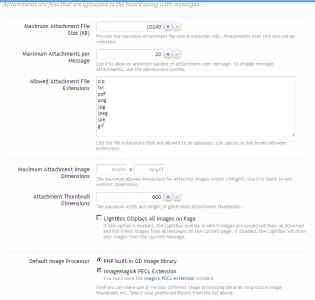
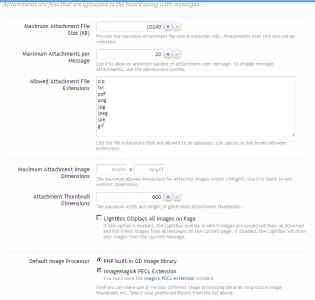
The size of the attached details doesn't match the settings I've got for thumbnails

These are set the same on both forum installs. Any ideas why they look like they do?
Thanks,
Matt
For example, on here attaching a PDF file

On my test site

and an image on my main site

The size of the attached details doesn't match the settings I've got for thumbnails

These are set the same on both forum installs. Any ideas why they look like they do?
Thanks,
Matt