AndyB
Well-known member
- Affected version
- XenForo 2.0.1
I use the the following code in many of my add-ons:
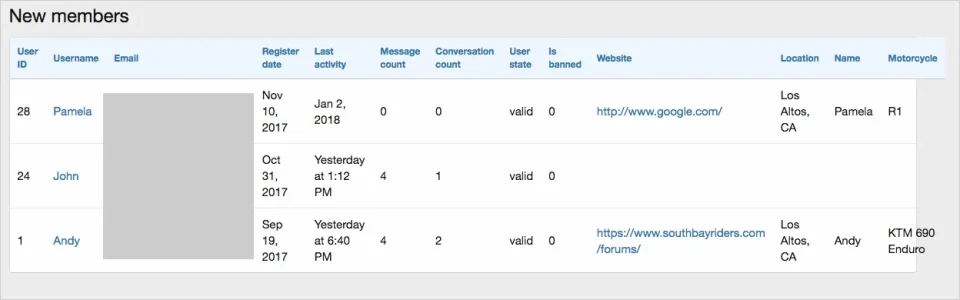
If there are many columns, the issue is the white background does not extend all the way to the right. Here's an example:

If I comment out the following in the app_body.less template, it corrects the issue. It does not appear to effect any other functionality of XenForo.
Code:
<div class="block-container">
<div class="block-body">
<xf:datalist data-xf-init="responsive-data-list">
<xf:datarow rowtype="header">
<xf:cell>{{ phrase('newmembers_user_id') }}</xf:cell>
</xf:datarow>
<xf:foreach loop="$results" value="$result">
<xf:datarow rowclass="dataList-row--noHover">
<xf:cell>{$result.user_id}</xf:cell>
</xf:datarow>
</xf:foreach>
</xf:datalist>
</div>
</div>If there are many columns, the issue is the white background does not extend all the way to the right. Here's an example:

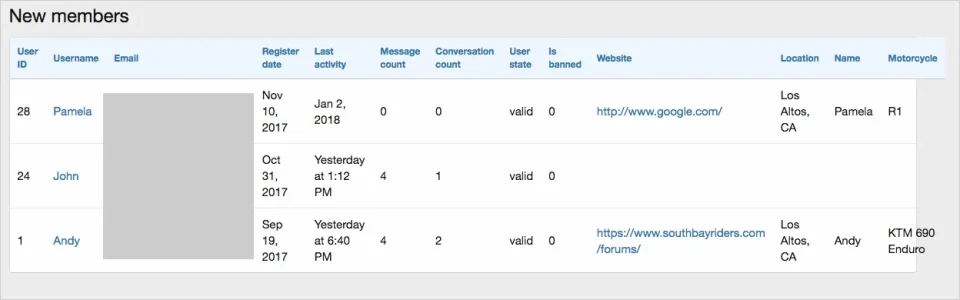
If I comment out the following in the app_body.less template, it corrects the issue. It does not appear to effect any other functionality of XenForo.
Code:
.p-body-main
{
display: table;
table-layout: fixed;
//width: 100%;
margin-bottom: auto;
}