Ehren
Well-known member
Ehren submitted a new resource:
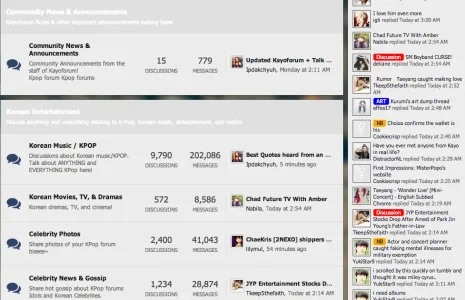
Aperture - Aperture features a unique background which blurs as your visitors scroll down your page.
Read more about this resource...
Aperture - Aperture features a unique background which blurs as your visitors scroll down your page.
Aperture by xenfocus
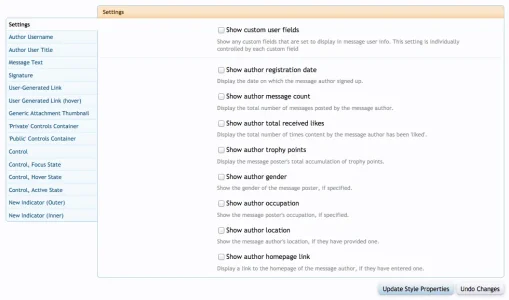
Aperture features a unique background which blurs as your visitors scroll down your page. The skin comes with 5 images by default, however it's very simple to create and use your own. Changing the background image to something which your visitors will recognise is a great way to make your theme unique and appealing to your members.

Available Backgrounds (by...
Read more about this resource...