Moddis
Active member
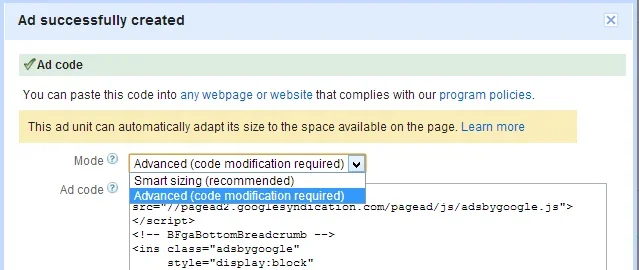
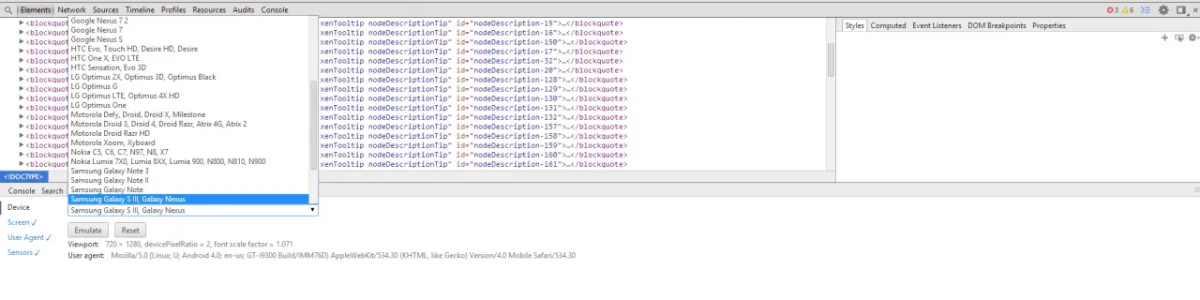
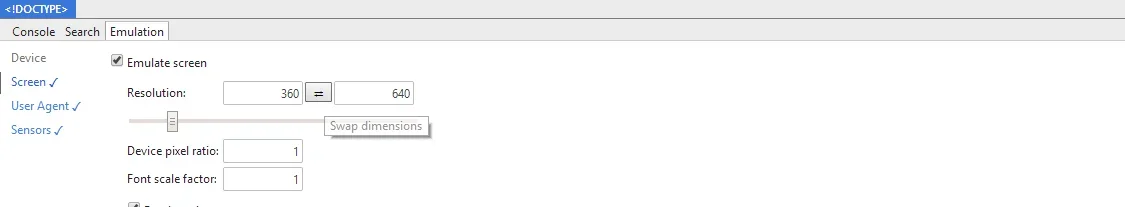
Adsense just recently release an improvement to their Responsive ads called Smart sizing. It actually pretty great and works perfectly by changing the ad size even on screen orientation change.
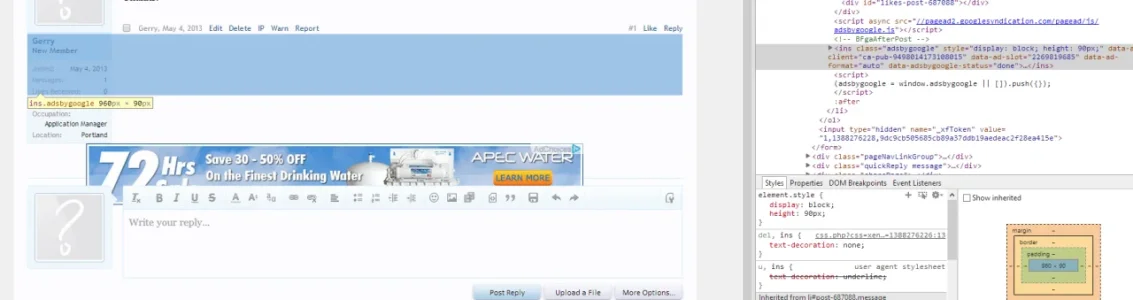
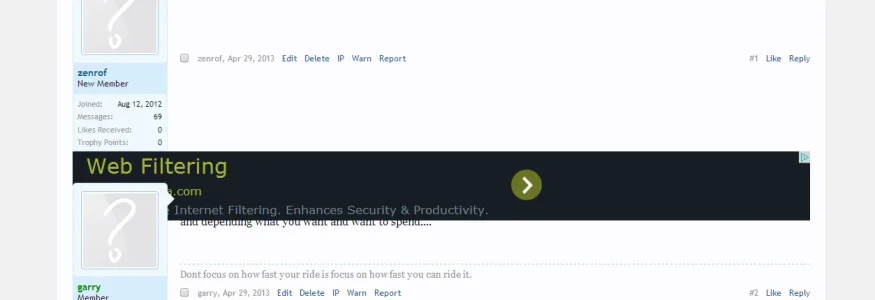
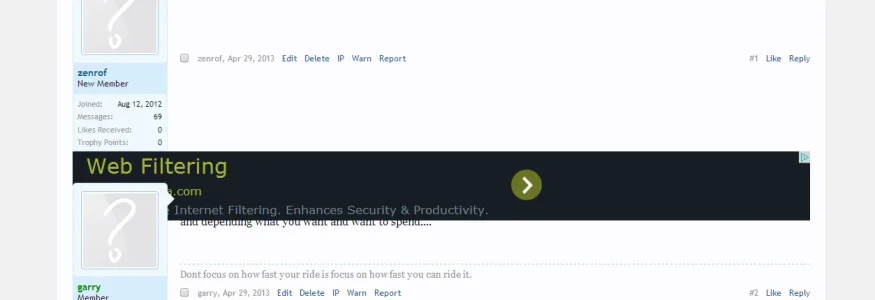
However, it does not seem to work too well on the desktop version of xenforo. When placing the new code into the ad_message_below template and when the actual post is shorter than the right side user block, the .messageList .message height does not increase to allow the banner to fit into that post section and just pushed into the next.

Are you running into the same issue? Is this a google problem or is there an easy fix I can add to my template?
BTW - The new code looks like this:
I did not want to temper with their code too much because everything is supposed to be automatic and responsive but I did try removing the display block and changing it to something else which did not help.
Thanks for your input.
However, it does not seem to work too well on the desktop version of xenforo. When placing the new code into the ad_message_below template and when the actual post is shorter than the right side user block, the .messageList .message height does not increase to allow the banner to fit into that post section and just pushed into the next.

Are you running into the same issue? Is this a google problem or is there an easy fix I can add to my template?
BTW - The new code looks like this:
Code:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- BottomBreadcrumb -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-PUB-ID"
data-ad-slot="8921468886"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>I did not want to temper with their code too much because everything is supposed to be automatic and responsive but I did try removing the display block and changing it to something else which did not help.
Thanks for your input.