You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
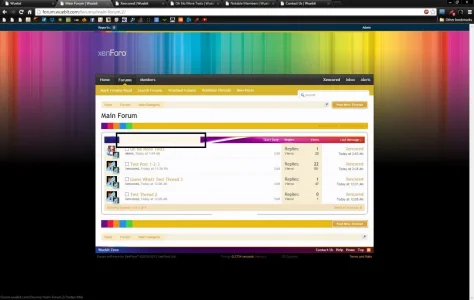
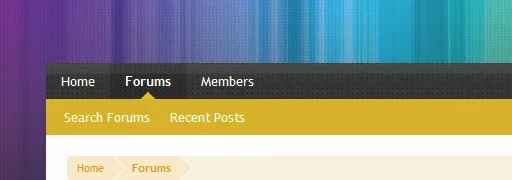
XF 1.2 Anyone know which Style Property is pushing the navbar up.
- Thread starter x4rl
- Start date
x4rl
Well-known member
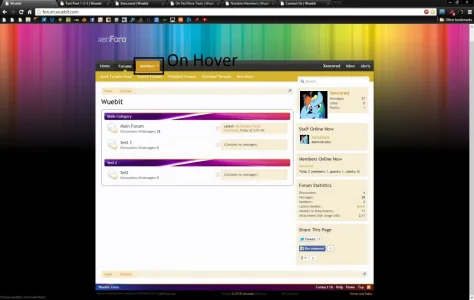
Ive looked all over in the Header style, Do you think a gradient could move it?Could be a variety of things... usually linked to when you've set a custom height on your sub nav, you need to also adjust the top position of it as well.
EDIT: XenForo's header style properties... are limited currently.
http://forum.wuebit.com/Could you provide a link to the style making it easier to debug the issue?
Shelley
Well-known member
Ive looked all over in the Header style, Do you think a gradient could move it?
http://forum.wuebit.com/
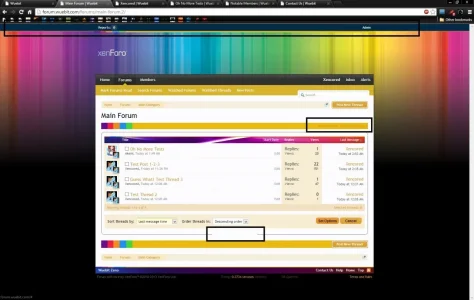
There's probably a better way of doing this through SP but the following works.
Set the following to
Code:
#headerMover #headerProxy {
height: 222px;}And set the following to
Code:
.navTabs .navTab.selected .tabLinks {
height: 36px;}
Russ
Well-known member
You could also try adding a 2px bottom border to the navigation which matches the yellow color(it'll make the sub nav a little taller than the main nav)
the headerproxy statement XenForo has to calculate the height I think adds 2px to it because of the top and bottom border of the default navigation.
I think**** on the road...
on the road...
the headerproxy statement XenForo has to calculate the height I think adds 2px to it because of the top and bottom border of the default navigation.
I think****
x4rl
Well-known member
There's probably a better way of doing this through SP but the following works.
Set the following to
Code:#headerMover #headerProxy { height: 222px;}
And set the following to
Code:.navTabs .navTab.selected .tabLinks { height: 36px;}
View attachment 63071
Thanks Shelley I added
Code:
#headerMover #headerProxy {
height: 222px !important;}
.navTabs .navTab.selected .tabLinks {
height: 36px !important;}To the extra.css I was trying not to use the extra.css just yet but it works great.
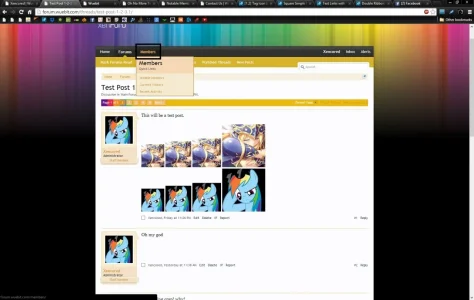
(P.S remmber this theme? :3)
You could also try adding a 2px bottom border to the navigation which matches the yellow color(it'll make the sub nav a little taller than the main nav)
the headerproxy statement XenForo has to calculate the height I think adds 2px to it because of the top and bottom border of the default navigation.
I think****on the road...
Duh never thought of adding a bottom border great idea russ cheers!
Shelley
Well-known member
Thanks Shelley I added
Code:#headerMover #headerProxy { height: 222px !important;} .navTabs .navTab.selected .tabLinks { height: 36px !important;}
To the extra.css I was trying not to use the extra.css just yet but it works great.
(P.S remmber this theme? :3)
Duh never thought of adding a bottom border great idea russ cheers!
It looked familiar when i first saw it but couldn't place where I seen it before. Your previous site? animelon?
x4rl
Well-known member
Yea (at the start) and it was my main skin back on VB for yearsIt looked familiar when i first saw it but couldn't place where I seen it before. Your previous site? animelon?
Aye I know you can add them with extra css but if there is a style property why would you add more cssThanks tho for the reply.
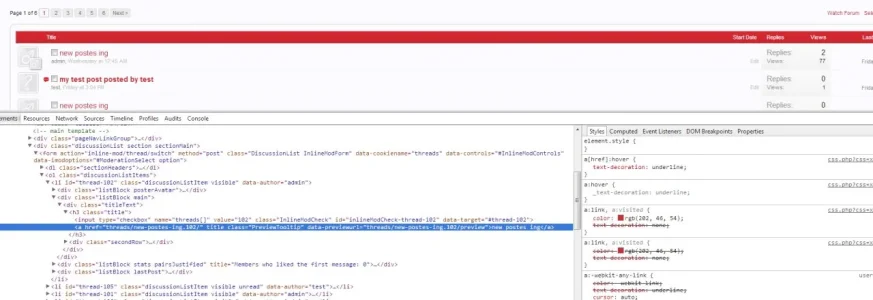
No, for some styles you can't find the property in styles. so you have to manually add them in extra.css.
In a sense you are right, if everything can be added style properties that is correct, you save additional lines.
Shelley
Well-known member
Aye I know you can add them with extra css but if there is a style property why would you add more cssThanks tho for the reply.
On the chance you style the specific hovers differently?
You aren't going to get everything in SP.
Okay I'll just use the extra css alot thanwhich is better than trying to find them properties lol thanks peeps
caution, using only extra.css will increase the css styles which is a demerit. Style Properties are built in and can be modified. Extra css are addition llines of code.
You should work on the both style properties and extra.css
thanks
x4rl
Well-known member
With regards to your navtab hover you have you hover on closed and menu opened
.navTabs .navTab.PopupClosed .navLink:hover
.navTabs .navTab.PopupOpen .navLink:hover
Is this the one that fills the "Home" tab with an orange colour when hovered?
Similar threads
- Question
- Replies
- 1
- Views
- 319
- Replies
- 13
- Views
- 1K
- Replies
- 3
- Views
- 1K
- Replies
- 5
- Views
- 2K
- Replies
- 17
- Views
- 11K