Cannabis Ape
Active member
As I want a horizontal postbit instead of vertical I used @mysimsek guide to achieve that.
Although It send me in the right path how I want it is slightly different and I achieved a couple mods that I want but as I'm a newbie now I'm stuck.
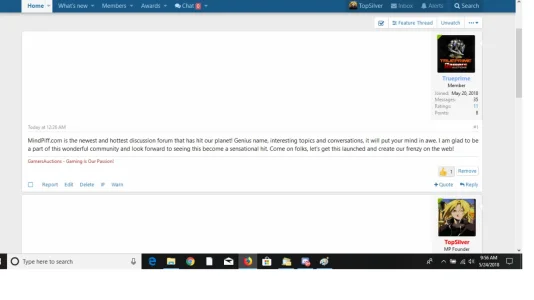
Currently it looks like this:

And this is the code:
Now I need that part to be above each other and the url space to be wider than it currently allows.
Probably easy fixes but I learn as I go so hopefully someone can help out.
Cheers.
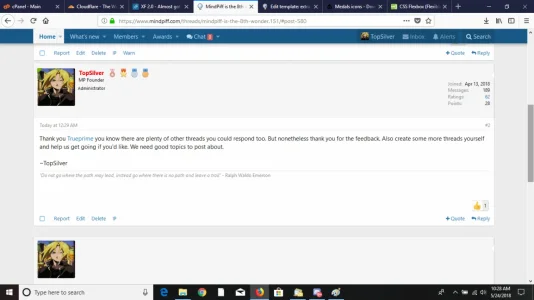
Edit: so like this basically. See how the right side is above each other.

Although It send me in the right path how I want it is slightly different and I achieved a couple mods that I want but as I'm a newbie now I'm stuck.
Currently it looks like this:

And this is the code:
Code:
.message-avatar {
float: left
}
@media (min-width: 650px) {
.message-userDetails {
display:inline-block;
padding: 10px;
min-width: auto;
min-height: 96px
}
}
@media (max-width: 800px) {
.message:not(.message--forceColumns) .message-userExtras {
display: none;
}
}
.message-userExtras {
display: block;
float: right;
margin-top: -10px !important;
width: 31%;
margin-right: auto
}
.message-userArrow {
display: none !important;
}
.message-userArrow:after {
display: none !important;
}
.message-inner {
display: block !important
}
.template-thread_view .message-cell.message-cell--user,.template-thread_view .message-cell.message-cell--action {
padding: 10px;
width: 100%;
max-height: 150px;
}
.message.message--quickReply.block-topRadiusContent.block-bottomRadiusContent .message-cell.message-cell--user {
display: none
}
.message--simple .message-cell.message-cell--user {
display: none
}
.message-userExtras dl:nth-child(2n+1) {
float: right !important;
width: 49%;
padding-right: 10px
}
.message-userExtras dl:nth-child(2n+2) {
float: right;
width: 49%
}
.template-thread_view .pairs.pairs--justified {
padding: 3px;
margin: 1px
}
.message-avatar .avatar {
border-radius: auto;
border: 3px solid #d8d8d8;
}
.message-cell.message-cell--user {
border-right: none;
}
.messageUserBlock .extraUserInfo {
font-size: 11px;
padding: 4px 6px;
float: right;
}Probably easy fixes but I learn as I go so hopefully someone can help out.
Cheers.
Edit: so like this basically. See how the right side is above each other.

Last edited: