CZ Eddie
Active member
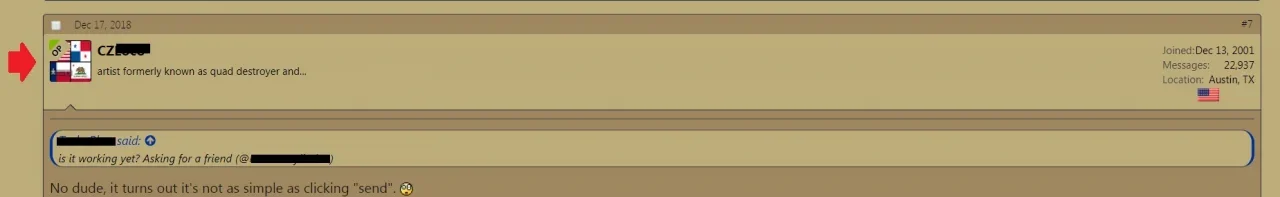
I've used the mod to make it so the postbit is horizontal, across the top of the message.
Rather than vertical on the left side of the message.
Our forum users are used it it this way and prefer it.
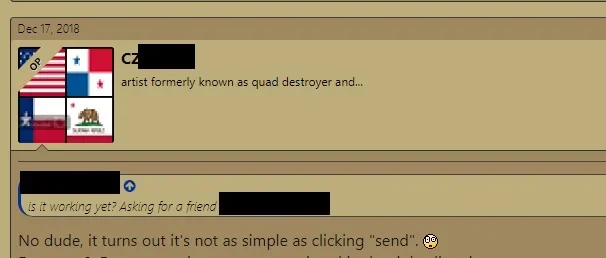
The problem is, there is enough space to make the user Avatar larger.
But none of the mods I've tried have any affect on the Avatar size.
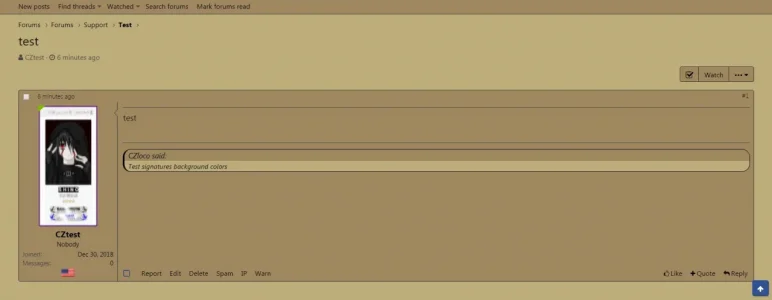
They all work great to resize it with a vertical postbit.
But don't change anything at all with horizontal postbit.
Can anyone offer suggestions?
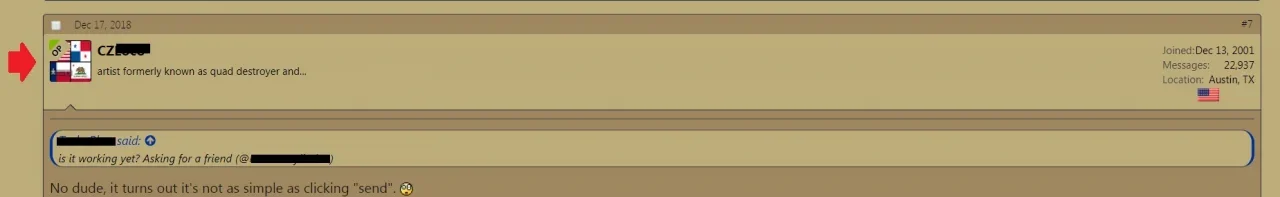
Here is what it looks like right now.
No matter what I do, the avatar size doesn't change at all.
I'd like it to fit the postbit from top to bottom if possible.

Rather than vertical on the left side of the message.
Our forum users are used it it this way and prefer it.
The problem is, there is enough space to make the user Avatar larger.
But none of the mods I've tried have any affect on the Avatar size.
They all work great to resize it with a vertical postbit.
But don't change anything at all with horizontal postbit.
Can anyone offer suggestions?
Here is what it looks like right now.
No matter what I do, the avatar size doesn't change at all.
I'd like it to fit the postbit from top to bottom if possible.