Martok
Well-known member
Martok submitted a new resource:
Adding the XFMG Media Block to a sidebar or portal page - Add the media block in the standard sidebar, Featured Threads, Widget Framework & XenPorta
Read more about this resource...
Adding the XFMG Media Block to a sidebar or portal page - Add the media block in the standard sidebar, Featured Threads, Widget Framework & XenPorta
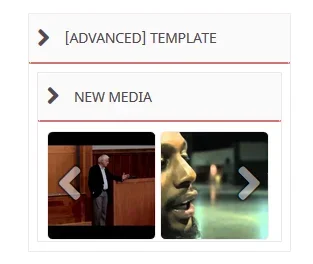
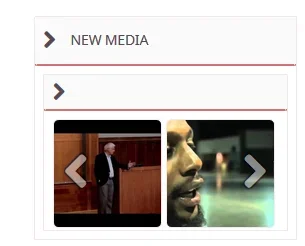
The XenForo Media Gallery media block can be added to the standard forum sidebar in XenForo as well as the sidebars and portal pages of CTA Featured Threads & Portal, Widget Framework and XenPorta.
Code
First, you will need the following media block code from Chris:
Code:<xen:include template="xengallery_media_block"> <xen:set var="$blockPhrase">{xen:phrase xengallery_new_media}</xen:set> // Use either {xen:phrase xengallery_new_media}, {xen:phrase...
Read more about this resource...