You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 1.2 Adding individual category icons to nodes?
- Thread starter Carlos
- Start date
Shelley
Well-known member
http://xenforo.com/community/threads/rc-1-custom-node-status-icons-read-unread.10886/
Or this if you want to keep the node icons and add in secondary images http://xenforo.com/community/resources/node-secondary-images.1512/
Or this if you want to keep the node icons and add in secondary images http://xenforo.com/community/resources/node-secondary-images.1512/
Carlos
Well-known member
Does anyone have a working 1.2.2 code for custom images/icons for nodes?
When I tried implementing it via an old code from an earlier xenForo [RC]... It would slant off the image to the left - like this: http://xenforo.com/community/threads/second-node-icons.61745/
When I tried implementing it via an old code from an earlier xenForo [RC]... It would slant off the image to the left - like this: http://xenforo.com/community/threads/second-node-icons.61745/
Do @Brogan's posts in that thread not point you in the right direction? It's not about finding some code that works, the code clearly does work. It's about adjusting the CSS and the images you're using accordingly.
Chances are the images are too big and need to be made smaller. Or the container the images are in are too small so you adjust the CSS of those until you can see the whole image.
Chances are the images are too big and need to be made smaller. Or the container the images are in are too small so you adjust the CSS of those until you can see the whole image.
Carlos
Well-known member
It "works." But going to Style Properties and changing the node height and width size didn't work - I set the requirements to 48px x 48x - and that broke the actual modification.Do @Brogan's posts in that thread not point you in the right direction? It's not about finding some code that works, the code clearly does work. It's about adjusting the CSS and the images you're using accordingly.
That's what I did!Or the container the images are in are too small so you adjust the CSS of those until you can see the whole image.
I like Shelley's works, but that does not appeal to me.
Are you being serious?I like Shelley's works, but that does not appeal to me.
That guide tells you exactly what you are asking about. You can use any images you need. You can replace the Shelley graphics with whatever you like...
Carlos
Well-known member
Yes, I am being serious.Are you being serious?
No, it's not. It'll just "add" one more image next to the icons. I want to replace the current icons with custom ones, which is what this does:That guide tells you exactly what you are asking about.
Code:
/* custom status icons */
/* node id 2*/
.node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-2.png");
}
.node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-2.png");
}
/* node id 7*/
.node .node_7 .forumNodeInfo .nodeIcon, .node .node_7 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-7.png");
}
.node .node_7 .forumNodeInfo.unread .nodeIcon, .node .node_7 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-7.png");
}
/* node id 15*/
.node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-15.png");
}
.node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-15.png");
}I know that.You can use any images you need. You can replace the Shelley graphics with whatever you like...
Shelley
Well-known member
Yes, I am being serious.
No, it's not. It'll just "add" one more image next to the icons. I want to replace the current icons with custom ones, which is what this does:
Which is meant for 1.x [RC1].Code:/* custom status icons */ /* node id 2*/ .node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-read-2.png"); } .node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-unread-2.png"); } /* node id 7*/ .node .node_7 .forumNodeInfo .nodeIcon, .node .node_7 .categoryForumNodeInfo .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-read-7.png"); } .node .node_7 .forumNodeInfo.unread .nodeIcon, .node .node_7 .categoryForumNodeInfo.unread .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-unread-7.png"); } /* node id 15*/ .node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-read-15.png"); } .node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon { background-image: url("@imagePath/xenforo/widgets/forum-unread-15.png"); }
I know that.
Stop being so rude and speaking down to people like that when they are helping you out.
What's actually the issue? Your able to added each image and define a height for each image on the secondary node icons.
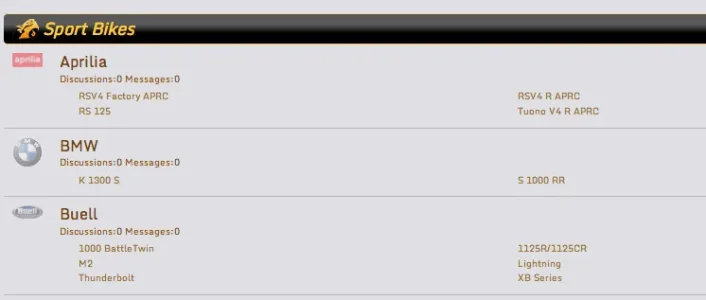
For example I just applied 96px square images so I increase the padding and defined the height for each node as you can see in the example.
Code:
.node .nodeText {padding-left: 100px;}
.nodeList .node_2 .nodeText{ background: url("@imagePath/xenforo/icons/node2.png") no-repeat scroll left transparent;
height: 96px;}
.nodeList .node_3 .nodeText{ background: url("@imagePath/xenforo/icons/node3.png") no-repeat scroll left transparent;
height: 96px;}
.nodeList .node_7 .nodeText{ background: url("@imagePath/xenforo/icons/node7.png") no-repeat scroll left transparent;
height: 96px;}The output of that is as follows.

Carlos
Well-known member
The issue is that, when I implemented this code on 1.2:What's actually the issue?
Code:
/* custom status icons */
/* node id 2*/
.node .node_2 .forumNodeInfo .nodeIcon, .node .node_2 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-2.png");
}
.node .node_2 .forumNodeInfo.unread .nodeIcon, .node .node_2 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-2.png");
}
/* node id 7*/
.node .node_7 .forumNodeInfo .nodeIcon, .node .node_7 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-7.png");
}
.node .node_7 .forumNodeInfo.unread .nodeIcon, .node .node_7 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-7.png");
}
/* node id 15*/
.node .node_15 .forumNodeInfo .nodeIcon, .node .node_15 .categoryForumNodeInfo .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-read-15.png");
}
.node .node_15 .forumNodeInfo.unread .nodeIcon, .node .node_15 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("@imagePath/xenforo/widgets/forum-unread-15.png");
}Looks like it's broke in half - only the right side of that image is visible.
But I don't want secondary node icons...!Your able to added each image and define a height for each image on the secondary node icons.
I know that. It's not the result I want.The output of that is as follows.
View attachment 59493
TPerry
Well-known member
Yes, I am being serious.
No, it's not. It'll just "add" one more image next to the icons. I want to replace the current icons with custom ones, which is what this does:
I know that.
The below works just fine on my 1.2.x series forms (3 of them)
Code:
.node.node_83 .forumNodeInfo .nodeIcon, .node.node_83 .categoryForumNodeInfo .nodeIcon {
background-image: url("images/nodes/aprilia.png");
background-position: 0px 0px;
opacity: 0.4;
}
.node.node_73 .forumNodeInfo.unread .nodeIcon, .node.node_83 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("images/nodes/aprilia.png");
background-position: 0px 0px;
}
/* BMW Bikes */
.node.node_55 .forumNodeInfo .nodeIcon, .node.node_55 .categoryForumNodeInfo .nodeIcon {
background-image: url("images/nodes/bmw.png");
background-position: 0px 0px;
opacity: 0.4;
}
.node.node_55 .forumNodeInfo.unread .nodeIcon, .node.node_55 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("images/nodes/bmw.png");
background-position: 0px 0px;
}
I have a separate entry that if they are unread changes the opacity to 1.0.
Are you using one of Arty's styles?
Carlos
Well-known member
Thanks @Tracy Perry, that's EXACTLY what I wanted my icons to be positioned. I'll take a look at this - once I wake up from my sleep. Me go to sleep now! 
Shelley
Well-known member
Could you post one of the read icons in your post your having issue with? It could be that the read icon is larger and is being cropped. I haven't tested this since I haven't got that TM installed but you could define the height of the read image/icon.
Carlos
Well-known member
Because the person had the same issue as I do. Only different circumstances.Why on earth would we think you want to replace your node icons when you linked to a thread specifically about adding secondary node icons?
I know, I did that. But it didn't go as planned. So, now I'm looking at this new code by Perry in 5-8 hours from now. I'm sleepy.could you post one of the read icons in your post your having issue with? It could be that the read icon is larger and is being cropped. I haven't tested this since I haven't got that TM installed but you could define the height of the read image/icon.
TPerry
Well-known member
Don't thank me... I got the code from some of @Shelley's postings with help from @Brogan and a few others. @Shelley is one of the CSS guru's when it comes to styling and if you clearly explain what is wanted she can usually figure it out (or already has!).Thanks @Tracy Perry, that's EXACTLY what I wanted my icons to be positioned. I'll take a look at this - once I wake up from my sleep. Me go to sleep now!
Carlos
Well-known member
Now I'm embarrassed!
Just caught this. Yes. I am. The latest version of one of his skins. Yes.Are you using one of Arty's styles?
Shelley
Well-known member
You didn't hurt my feelings, I know the resource works. It's chris you should be apologizing to, not me.
Carlos
Well-known member
Alrighty then: I apologize to @Chris Deeming if I had offended you in any way. Not intended, but it may have come off that way.You didn't hurt my feelings, I know the resource works. It's chris you should be apologizing to, not me.
I am sorry.
Similar threads
- Question
- Replies
- 3
- Views
- 46
- Replies
- 2
- Views
- 510
- Replies
- 1
- Views
- 429
- Replies
- 5
- Views
- 458