gogo
Well-known member
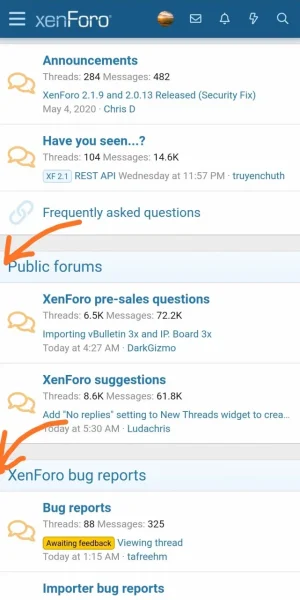
I searched a bit on the Internet and found the following code to be added to extra.less that's supposed to work.
where 1 is the node number of the first category.
However, no icons appears.
What's the proper codes then?
Code:
.node.node--forum.node--id1 i:before{content:'\f5d0';}where 1 is the node number of the first category.
However, no icons appears.
What's the proper codes then?