Trombones13
Well-known member
I figured this would be complicated, but it's actually a pretty easy edit to make.  I didn't already see a guide for this, so:
I didn't already see a guide for this, so:
1. Make a custom template (any title is fine):
2. Open template PAGE_CONTAINER and find {xen:raw $sidebar}. Just below that (before the closing div tag), add:
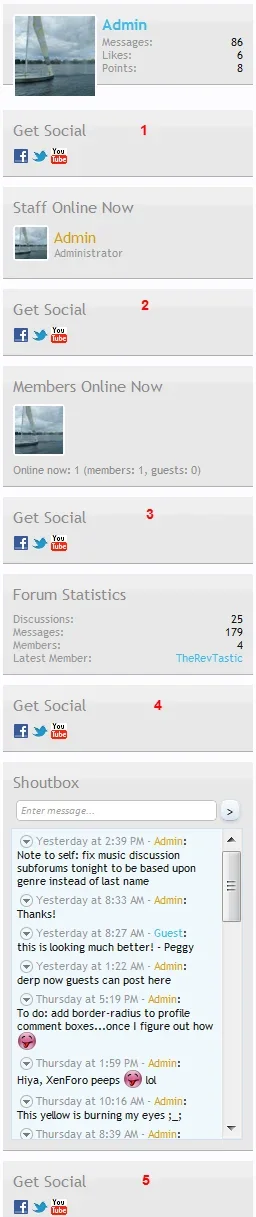
That should be it! The block will appear at the bottom of the sidebar. If you want it to appear just below the visitor_panel block, but above the Staff/Members Online Now blocks, move the xen:include tag one line up, above {xen:raw $sidebar}.

To choose an alternate location to place your sidebar block(s), please see this post.
1. Make a custom template (any title is fine):
Code:
<div class="section">
<div class="secondaryContent">
<h3>TITLE</h3>
TEXT INSIDE
</div>
</div>2. Open template PAGE_CONTAINER and find {xen:raw $sidebar}. Just below that (before the closing div tag), add:
Code:
<xen:include template="name_of_your_custom_template" />That should be it! The block will appear at the bottom of the sidebar. If you want it to appear just below the visitor_panel block, but above the Staff/Members Online Now blocks, move the xen:include tag one line up, above {xen:raw $sidebar}.
To choose an alternate location to place your sidebar block(s), please see this post.