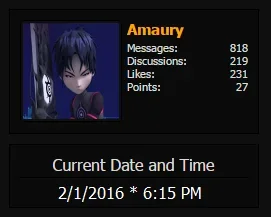
I've created a custom sidebar block to be used to display the current date and time with respect to the user's selected time zone or the time zone set for guests. I may end up changing it to two separate blocks for aesthetics reasons, but all the same, really.
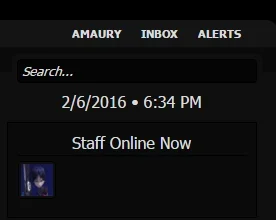
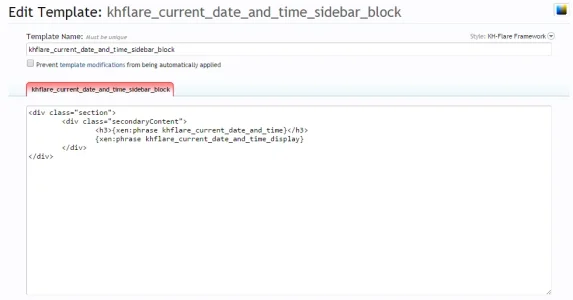
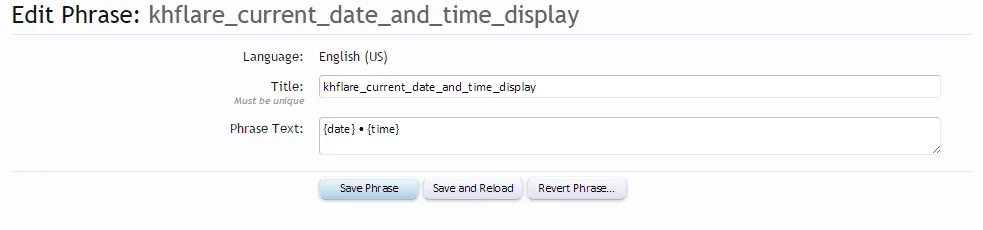
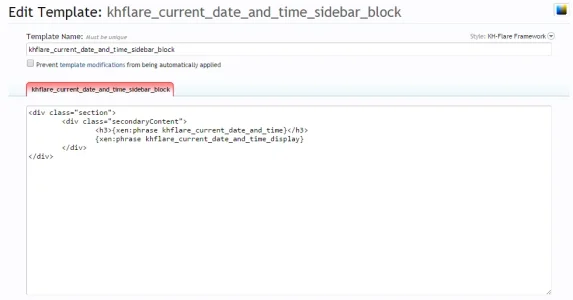
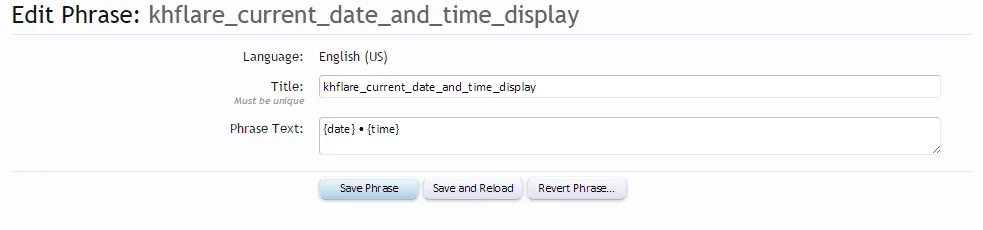
Anyway, I'm not able to get it to work, so I am obviously doing something wrong. This is my current setup:


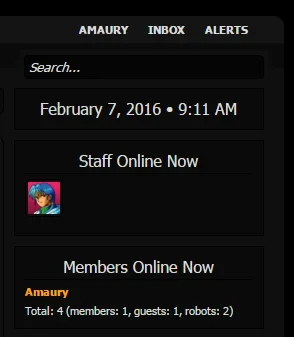
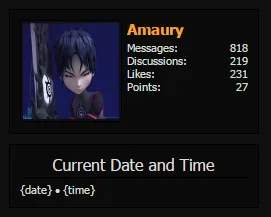
As you can see below, it doesn't work:

What am I doing wrong? Thanks.
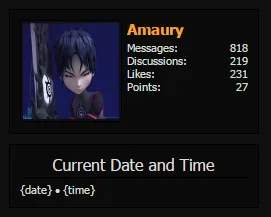
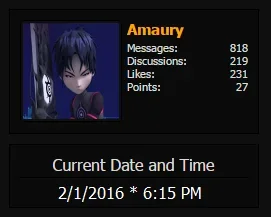
Edit: A mock-up of what I'm trying to achieve.

Anyway, I'm not able to get it to work, so I am obviously doing something wrong. This is my current setup:


As you can see below, it doesn't work:

What am I doing wrong? Thanks.
Edit: A mock-up of what I'm trying to achieve.