cmeinck
Well-known member
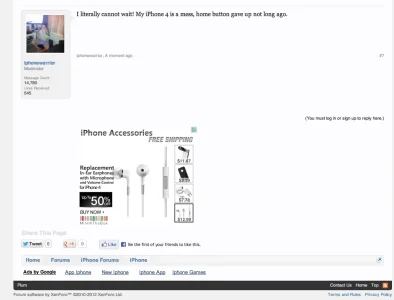
As with most forums, folks enter into threads directly from search engines. In a typical Xenforo thread, the prompt to register (You must log in or sign up to reply here) in order to reply gets lost in the shuffle. It would be great to have more exposure visually, perhaps by having a Post Reply button that would redirect to registration if they were not registered.

Thoughts? Suggestions?

Thoughts? Suggestions?