Slidefuse
Member
Hello,
I have one more small question...
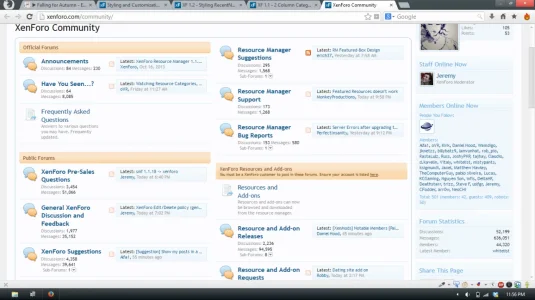
I really like this look, that this site did: (Example: http://s21.postimg.org/s3aoirqtz/chrome_2013_10_26_16_43_04_60.png )
But I can't seem to find the real answer ANY ware... So I have came here to ask for help.
All help is welcome,
Thanks for your time.
I have one more small question...
I really like this look, that this site did: (Example: http://s21.postimg.org/s3aoirqtz/chrome_2013_10_26_16_43_04_60.png )
But I can't seem to find the real answer ANY ware... So I have came here to ask for help.
All help is welcome,
Thanks for your time.