- Compatible XF 1.x versions
- 1.4
- Additional requirements
- Browser support for SVG is required
- Visible branding
- No
This addon is the Lite version of Responsive Social Sharing Buttons, the full version supports Pages and Sidebar
Information
This add-on adds a set of simple responsive social sharing buttons to threads on your forums with features and styling that can be set via the ACP settings. It does not call any extremal scripts and will greatly improve page loading over the default sharing buttons.
Features:
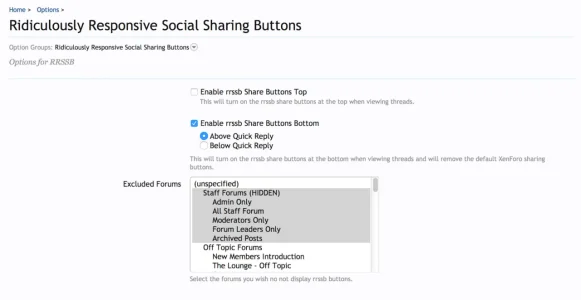
- Enable Buttons at Top of Threads
- Enable Buttons at Bottom of Threads (will replace default sharing buttons)
- Position Choice for Bottom Buttons in Threads
- Enable 'Call to Action" text for buttons in Threads
- Exclude Forums From Showing Share Buttons
- Enable / Disable Individual Buttons
- Inline SVG icons for better rendering and performance
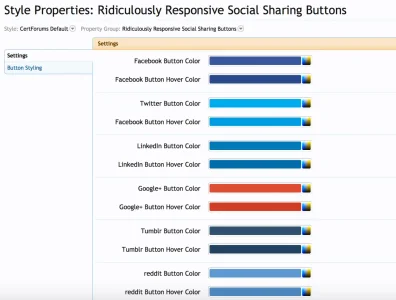
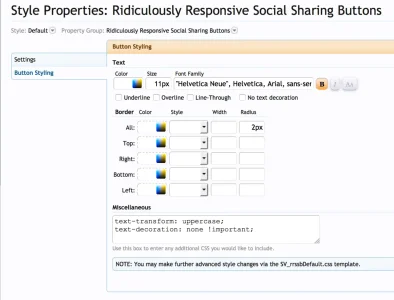
- Style Proprieties for Basic Styling
- Template Caching to Reduce Server Load
- Add custom @username to Twitter Shares
- Set a Maximum & Minimum CSS Display Width
- Additional Settings for Responsive Max & Min CSS Display Width
- Editable Phrases for Share Button Text
- Editable Phrase for Email Subject
- Google+
- Buffer
- Tumblr
- Pinterest (will load Pinterest js on click)
- Delicious
- Stumbleupon
- Hacker News
- VK
How does it look?
Top of threads:
Bottom of Threads - Above Quick Reply Box:
Bottom of Threads - Below Quick Reply Box:
Responsive design:
Demo
I have the buttons enabled at the bottom and 6 sharing buttons enabled, I also use a max-width of 45% and min-width of 540px with responsive wide max and min set to 100%:
VCP-510 or VCP-550?
____________________________
Donations
If you appreciate the time and effort spent creating this addon and would like to make a donation of any size towards the development and maintenance please do so via PayPal using the below button. Thank you

____________________________
There is also a live demo here:
Ridiculously Responsive Social Sharing Buttons
Installation
- Upload all the files to your root forum directory from the 'upload' folder.
- Import xml file from the 'xml' folder.
- Configuration options can be set via the admin panel : Options > Responsive Social Sharing Buttons
Originally posted here by @Varma I converted it into an easier to install and setup add-on. The JavaScript used by this add-on is called Ridiculously Responsive Social Sharing Buttons and was made available from Ridiculously Responsive Social Sharing Buttons under MIT license.
- Related resources

Responsive Social Sharing Buttons
This addon is the Lite version of Responsive Social Sharing Buttons, the full version supports Pages and Sidebar.