- Compatible XF 2.x versions
- 2.0
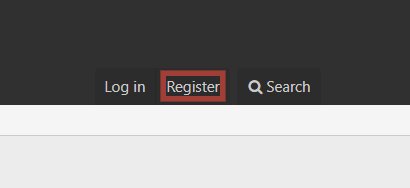
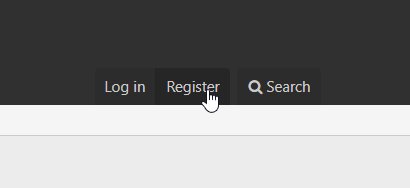
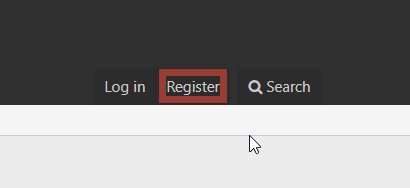
What you achieve:

Add to extra.less template:

Add to extra.less template:
Code:
/* PULSE ANIMATION */
.pulse {
position: relative;
box-shadow: 0 0 0 0 rgba(232, 76, 61, 0.7);
cursor: pointer;
-webkit-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
-moz-animation: pulse 1.25s infinite...
You do not have permission to view the full content of this resource.
Log in or register now.