iamjudd
Well-known member
iamjudd submitted a new resource:
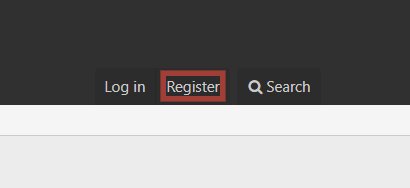
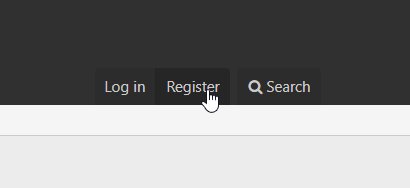
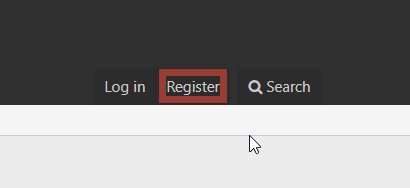
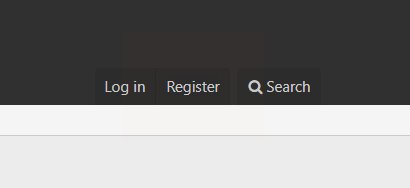
Pulsing Register Button - Create a pulsing effect coming from your register button.
Read more about this resource...
Pulsing Register Button - Create a pulsing effect coming from your register button.
What you achieve:

Add to extra.less template:
Code:/* PULSE ANIMATION */ .pulse { position: relative; box-shadow: 0 0 0 0 rgba(232, 76, 61, 0.7); cursor: pointer; -webkit-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); -moz-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); -ms-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1); animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0...
Read more about this resource...