XenConcept
Well-known member
Rémi C submitted a new resource:
[XR] Who read the discussion - This add-on allows you to display a block at the top of the thread, to show users who have read the
Read more about this resource...
[XR] Who read the discussion - This add-on allows you to display a block at the top of the thread, to show users who have read the
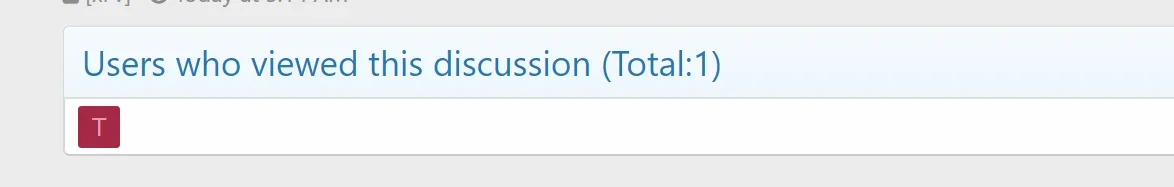
This add-on allows you to display a block at the top of the thread, to show users who have read the thread.
- Options
- Enable block
- Exclude banned user
- Limit user
View attachment 158608
View attachment 158609
Do not hesitate to tell me what is going on or what is wrong.
Sending a donation:
If you like this add-on, please consider sending a small donation.
Sending a donation
Thank you.
Read more about this resource...