You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Resource icon
[XR] Who read the discussion 2.0.1
No permission to download
- Thread starter XenConcept
- Start date
Kangy
Member
It depends on the addon css file if it is going to wrap or not, not the html code!
Thanks, the code from @ALMUSA worked great for showing text but this is still not usable due to the wrapping issue. Do you know how I could get it to wrap and use multiple 'rows' if needed using the addon css file? I see some css in the .less template. But I'm a bit rusty on my coding. Any help is appreciated

Attachments
KSA
Well-known member
Thanks, the code from @ALMUSA worked great for showing text but this is still not usable due to the wrapping issue. Do you know how I could get it to wrap and use multiple 'rows' if needed using the addon css file? I see some css in the .less template. But I'm a bit rusty on my coding. Any help is appreciated
View attachment 160317
Hey finally I got that work. Go to template xr_who_read_the_discussion.less
add this within the> .list-users {
Code:
flex-wrap: wrap !important;Once I figure out how to move it to the bottom will certainly post it here.
KSA
Well-known member
Here is how to move the block below the quick replay
1- Go to template thread_view
2- find this code (around row 300 most likely you find it there)
3- post the entire xr-who-read-the-discussion html code right below the above code
here is the code:
4- hit save and go back to xr_who_read_the_discussion template and delete the entire code
If you want to show username instead of avatar please see here

If you like to move it a little down right below the share icons, post the code at the end of thread_view template

Don't forget to delete the entire xr-who-read-the-discussion code otherwise you will end up having two blocks.
1- Go to template thread_view
2- find this code (around row 300 most likely you find it there)
Code:
<xf:macro template="quick_reply_macros" name="body"
arg-message="{$thread.draft_reply.message}"
arg-attachmentData="{$attachmentData}"
arg-forceHash="{$thread.draft_reply.attachment_hash}"
arg-messageSelector=".js-post"
arg-multiQuoteHref="{{ link('threads/multi-quote', $thread) }}"
arg-multiQuoteStorageKey="multiQuoteThread"
arg-lastDate="{$lastPost.post_date}"
arg-lastKnownDate="{$thread.last_post_date}" />
</div>
</div>
</xf:form>
</xf:if>3- post the entire xr-who-read-the-discussion html code right below the above code
here is the code:
Code:
<xf:css src="xr_who_read_the_discussion.less" />
<xf:if is="$xf.options.xr_whoReadTheDiscussion_enable_block && $usersReader">
<div class="block">
<div class="block-container">
<h2 class="block-header">
{{ phrase('xr_who_read_the_discussion_users_who_viewed_this_discussion') }} (Total:{$totalUsers})
</h2>
<div class="block-body">
<ul class="list-users">
<xf:foreach loop="$usersReader" value="$userReader">
<li class="list-user">
<xf:avatar user="$userReader.User" size="s" defaultname="{$userReader.User.username}" itemprop="image" />
</li>
</xf:foreach>
</ul>
</div>
</div>
</div>
</xf:if>4- hit save and go back to xr_who_read_the_discussion template and delete the entire code
If you want to show username instead of avatar please see here

If you like to move it a little down right below the share icons, post the code at the end of thread_view template

Don't forget to delete the entire xr-who-read-the-discussion code otherwise you will end up having two blocks.
nap
Member
Hello
When I have a Thread viewed bij more then 30 members, then the window with little avatars (xs) runs through the page... There is no page break or enter... One long line over the entire page..
How can I solve this? Dont like to put a max. 30 on it while 80 people are viewing...
Regards
JW
When I have a Thread viewed bij more then 30 members, then the window with little avatars (xs) runs through the page... There is no page break or enter... One long line over the entire page..
How can I solve this? Dont like to put a max. 30 on it while 80 people are viewing...
Regards
JW
KSA
Well-known member
Hello
When I have a Thread viewed bij more then 30 members, then the window with little avatars (xs) runs through the page... There is no page break or enter... One long line over the entire page..
How can I solve this? Dont like to put a max. 30 on it while 80 people are viewing...
Regards
JW
Read post #23
A better way to move the block to the bottom will be to turn on debug mode
$config['debug'] = true;
then open Appearances-> Template modifications
Under [XR] Who Read the discussion, click on thread_view.
In the box Find, replace whatever inside with <xf:widgetpos id="thread_view_sidebar" context-thread="{$thread}" position="sidebar" />
This is the last line of the thread_view template. If you want to place it in a specific position, just replace it with the line of code above where you want to place the block
$config['debug'] = true;
then open Appearances-> Template modifications
Under [XR] Who Read the discussion, click on thread_view.
In the box Find, replace whatever inside with <xf:widgetpos id="thread_view_sidebar" context-thread="{$thread}" position="sidebar" />
This is the last line of the thread_view template. If you want to place it in a specific position, just replace it with the line of code above where you want to place the block
anon666
Active member
Here is how to move the block below the quick replay
1- Go to template thread_view
2- find this code (around row 300 most likely you find it there)
Code:<xf:macro template="quick_reply_macros" name="body" arg-message="{$thread.draft_reply.message}" arg-attachmentData="{$attachmentData}" arg-forceHash="{$thread.draft_reply.attachment_hash}" arg-messageSelector=".js-post" arg-multiQuoteHref="{{ link('threads/multi-quote', $thread) }}" arg-multiQuoteStorageKey="multiQuoteThread" arg-lastDate="{$lastPost.post_date}" arg-lastKnownDate="{$thread.last_post_date}" /> </div> </div> </xf:form> </xf:if>
3- post the entire xr-who-read-the-discussion html code right below the above code
here is the code:
Code:<xf:css src="xr_who_read_the_discussion.less" /> <xf:if is="$xf.options.xr_whoReadTheDiscussion_enable_block && $usersReader"> <div class="block"> <div class="block-container"> <h2 class="block-header"> {{ phrase('xr_who_read_the_discussion_users_who_viewed_this_discussion') }} (Total:{$totalUsers}) </h2> <div class="block-body"> <ul class="list-users"> <xf:foreach loop="$usersReader" value="$userReader"> <li class="list-user"> <xf:avatar user="$userReader.User" size="s" defaultname="{$userReader.User.username}" itemprop="image" /> </li> </xf:foreach> </ul> </div> </div> </div> </xf:if>
4- hit save and go back to xr_who_read_the_discussion template and delete the entire code
If you want to show username instead of avatar please see here
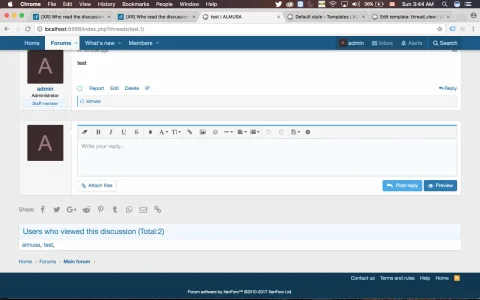
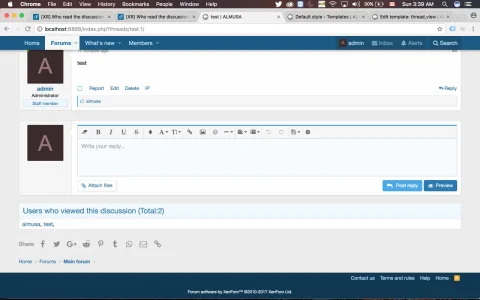
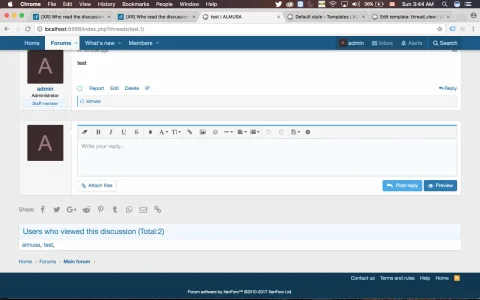
View attachment 162091
If you like to move it a little down right below the share icons, post the code at the end of thread_view template
View attachment 162092
Don't forget to delete the entire xr-who-read-the-discussion code otherwise you will end up having two blocks.
Thank you very much.
bullet-tooth
Member
You're the man, Remi. Thank you.
anon666
Active member
Don't forget to delete the entire xr-who-read-the-discussion code otherwise you will end up having two blocks.
I don't know what block of code is to be deleted. I get the list of users duplicated at the top and at the bottom.
KSA
Well-known member
I don't know what block of code is to be deleted. I get the list of users duplicated at the top and at the bottom.
Go to template and search for xr_who_read_the_discussion
Delete the template.
KSA
Well-known member
Add this to template xr_who_read_the_discussion.less
CSS:
.list-users {
flex-wrap: wrap !important;
}Radhi
Active member
thanksAdd this to template xr_who_read_the_discussion.less
CSS:.list-users { flex-wrap: wrap !important; }
Similar threads
- Replies
- 0
- Views
- 538
- Suggestion
Lack of interest
Include "Join the Discussion" Link when adding Media
- Replies
- 0
- Views
- 279
- Replies
- 38
- Views
- 3K