marquisite
Well-known member
- Affected version
- 2.1 RC2
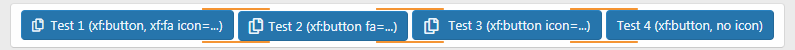
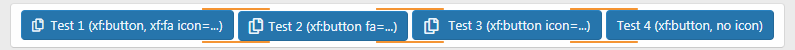
Comparing <xf:button> with the new XF2.1 fa="" attribute and the legacy icon="" attribute (or no icon at all), the fa="" button ends up misaligned vertically by one pixel.

In the example above:

In the example above:
- Test 1 is
<xf:button> <xf:fa icon="fa-copy"> Text... - Test 2 is
<xf:button fa="fa-copy"> Text... - Test 3 is
<xf:button icon="copy"> Text... - Test 4 is
<xf:button> Text...