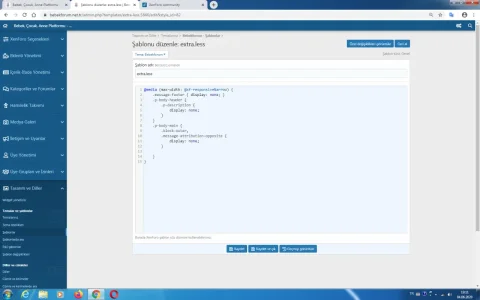
- XF\CssRenderException: Error rendering template public:extra.less: ParseError: Unexpected input in public:extra.less on line 3499, column 44 (on or near line 3499)
- src/XF/CssRenderException.php:87
- Tarafından: Bilinmeyen hesap
- 4 Haz 2020 - 18:51
Yığın izleme
3496 | }
3497 | }
3498 |
3499| @media (max-width: 900px) { break at width < 900px; }
3500 | @media (max-width: 650px) { break at width < 650px; }
3501 | @media (max-width: 480px) { break at width < 480px; }
------------
#0 src/XF/CssRenderer.php(408): XF\CssRenderException::createFromLessException()
#1 src/XF/CssRenderer.php(342): XF\CssRenderer->renderToCss()
#2 src/XF/CssRenderer.php(250): XF\CssRenderer->renderTemplate()
#3 src/XF/CssRenderer.php(116): XF\CssRenderer->renderTemplates()
#4 src/XF/CssWriter.php(53): XF\CssRenderer->render()
#5 css.php(30): XF\CssWriter->run()
#6 {main}
-------------
Previous Less_Exception_Chunk: ParseError: Unexpected input in anonymous-file-2882.less on line 3499, column 44
3497| }
3498|
3499| @media (max-width: 900px) { break at width < 900px; }
3500| @media (max-width: 650px) { break at width < 650px; }
3501| @media (max-width: 480px) { break at width < 480px; } - src/vendor/oyejorge/less.php/lib/Less/Parser.php:677
#0 src/vendor/oyejorge/less.php/lib/Less/Parser.php(621): Less_Parser->GetRules()
#1 src/vendor/oyejorge/less.php/lib/Less/Parser.php(449): Less_Parser->_parse()
#2 src/XF/CssRenderer.php(404): Less_Parser->parse()
#3 src/XF/CssRenderer.php(342): XF\CssRenderer->renderToCss()
#4 src/XF/CssRenderer.php(250): XF\CssRenderer->renderTemplate()
#5 src/XF/CssRenderer.php(116): XF\CssRenderer->renderTemplates()
#6 src/XF/CssWriter.php(53): XF\CssRenderer->render()
#7 css.php(30): XF\CssWriter->run()
#8 {main}
Durum isteği
array(4) {
["url"] => string(285) "/css.php?css=public%3ACMTV_QT_questions_only_forums.less%2Cpublic%3Alightslider.less%2Cpublic%3Anode_list.less%2Cpublic%3Anotices.less%2Cpublic%3Ashare_controls.less%2Cpublic%3Axfmg_media_list.less%2Cpublic%3Aextra.less&s=82&l=23&d=1591285863&k=89f8853779907e8aca9efcd8c6219c61dea7b245"
["referrer"] => string(30) "
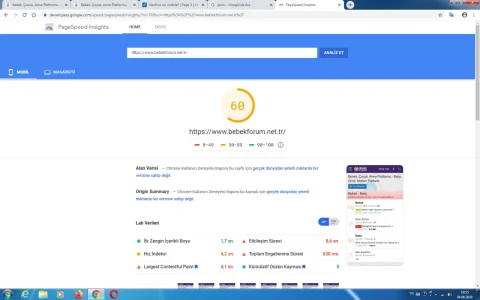
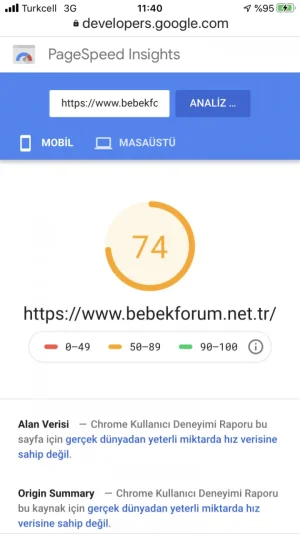
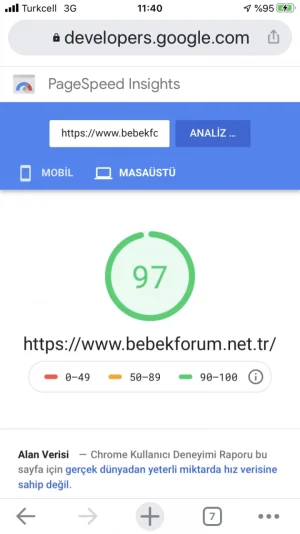
https://www.bebekforum.net.tr/"
["_GET"] => array(5) {
["css"] => string(180) "public:CMTV_QT_questions_only_forums.less,public:lightslider.less,public:node_list.less,public:notices.less,public:share_controls.less,public:xfmg_media_list.less,public:extra.less"
["s"] => string(2) "82"
["l"] => string(2) "23"
["d"] => string(10) "1591285863"
["k"] => string(40) "89f8853779907e8aca9efcd8c6219c61dea7b245"
}
["_POST"] => array(0) {
}
}