With the publication of our Building with XenForo 2 video series, we've received various questions about a presenting broad overview of the XenForo architecture as a jumping-off point for would-be developers who want to know roughly what's going on behind the scenes.
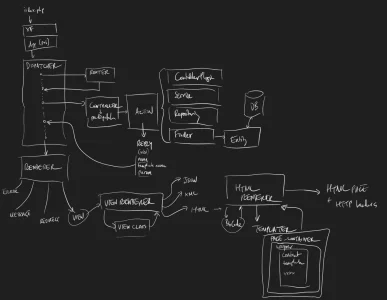
 Therefore, with dubious penmanship, we've put together a ten minute overview of how XenForo works.
Therefore, with dubious penmanship, we've put together a ten minute overview of how XenForo works.
Presenting ideas like the Router, Controller Actions and Replies before handing off to the Renderer, this overview aims to clear up some of the MVC mystery.
This video is meant to be representative rather than literal, and to show some of the flow of execution rather than to accurately represent how various systems interact, but as a something that can be presented in just ten minutes this is about as detailed as it can get.
We hope you'll find it useful!
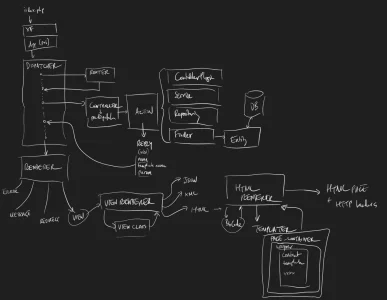
 Therefore, with dubious penmanship, we've put together a ten minute overview of how XenForo works.
Therefore, with dubious penmanship, we've put together a ten minute overview of how XenForo works.Presenting ideas like the Router, Controller Actions and Replies before handing off to the Renderer, this overview aims to clear up some of the MVC mystery.
This video is meant to be representative rather than literal, and to show some of the flow of execution rather than to accurately represent how various systems interact, but as a something that can be presented in just ten minutes this is about as detailed as it can get.
We hope you'll find it useful!
