ibaker
Well-known member
I have been able to make the icon for each resource entry bigger at 100px x 100px to match the same size as in the Featured List but not sure if it is the best way to do it i.e. in terms of image quality etc
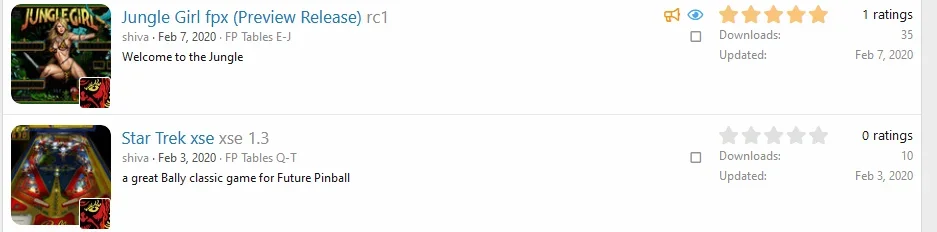
This is what I need:

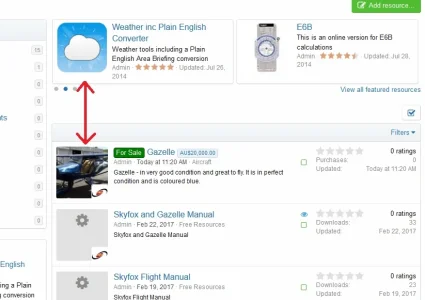
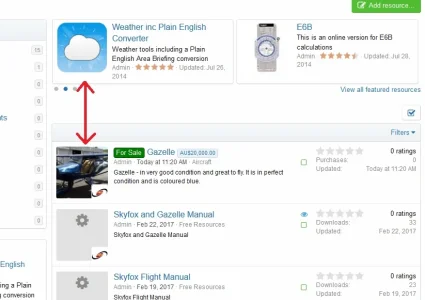
I did it like the image above by placing the following in the xfrm.less template at the bottom just above the @media:
So can anyone say if this is the best way to achieve larger resource items icons?
Thanks
This is what I need:

I did it like the image above by placing the following in the xfrm.less template at the bottom just above the @media:
CSS:
.structItem-cell--iconExpanded .structItem-iconContainer .avatar {
width: 100px;
height: 100px;
}
.structItem-cell.structItem-cell--icon.structItem-cell--iconExpanded {
width: 111px;
}
.structItem-cell--iconExpanded .structItem-iconContainer .structItem-secondaryIcon {
width: 32px;
height: 32px;
}So can anyone say if this is the best way to achieve larger resource items icons?
Thanks