x4rl
Well-known member
Well as this forum is finaly here *dances*
I would love to know what the Xenforo community thinks of my site.
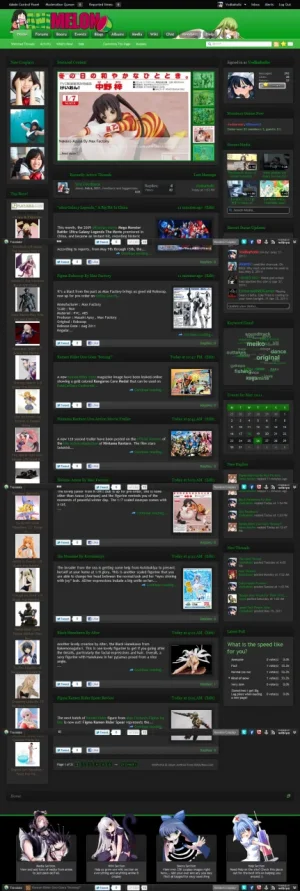
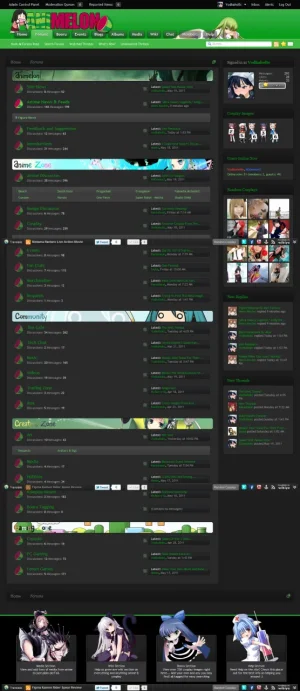
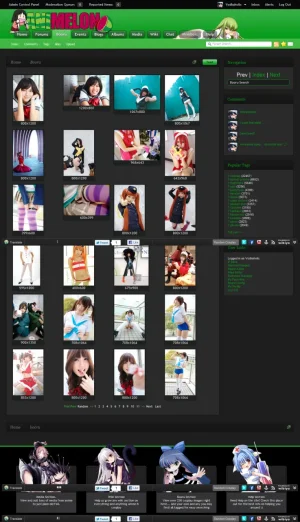
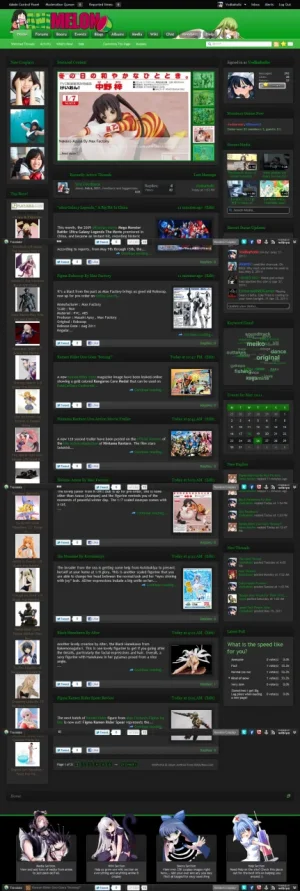
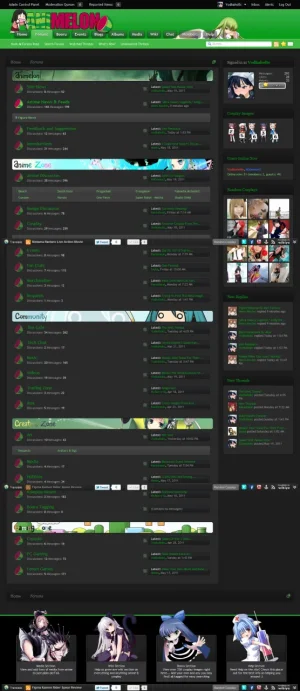
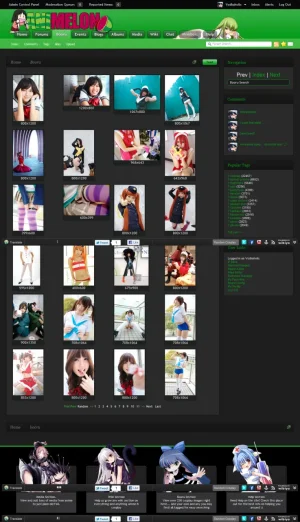
http://animelon.com/
Any feedback at all is welcome! good or bad



Edit = lol the chrome full screen shot copyed my bottom bar all over pfft #Fail
Cheers !!!
I would love to know what the Xenforo community thinks of my site.
http://animelon.com/
Any feedback at all is welcome! good or bad



Edit = lol the chrome full screen shot copyed my bottom bar all over pfft #Fail
Cheers !!!