The Observer
Member
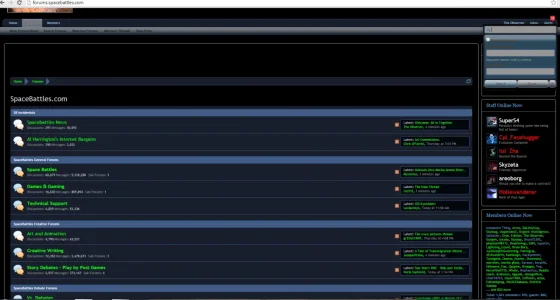
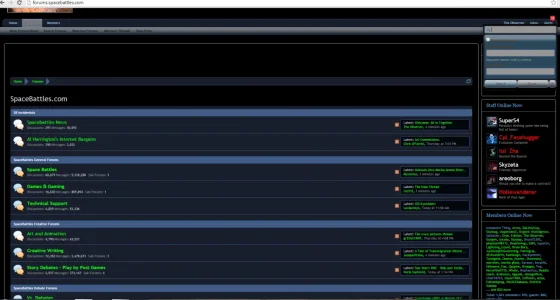
I was fiddling with some basic style settings and all of a sudden I have this:

Those white outlined black boxes shouldn't be black, they should be a shade of blue. What did I change to cause this? I can't for the life of me figure it out...
Also, I managed to get the search bar to be darker than the default white but how do I change the text portion of it so it is useable?

Those white outlined black boxes shouldn't be black, they should be a shade of blue. What did I change to cause this? I can't for the life of me figure it out...
Also, I managed to get the search bar to be darker than the default white but how do I change the text portion of it so it is useable?


