I think you want this:
http://xenforo.com/community/threads/problems-with-styling.21415/#post-270982
As for the size of the background image... I recommend a fixed width for your forum so you can define the size:
Admin CP -> Appearance -> Style Properties -> General -> Body
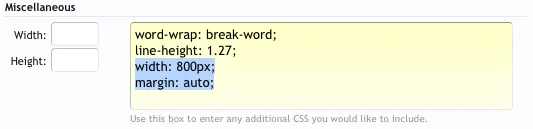
Add a width and margin like so:
View attachment 20496
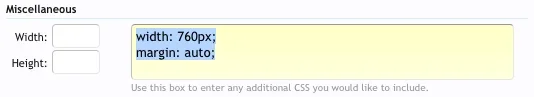
Do the same for this property:
Admin CP -> Appearance -> Style Properties -> General -> Page Width Controller
View attachment 20497
Notice that the
Body has a slightly larger width than the
Page Width Controller. That way the content area fits nicely inside of the fixed-width background image.
You will probably also want to set a background color for that outermost area (outside of the fixed layout). That is controller by this property:
Admin CP -> Appearance -> Style Properties -> General -> HTML
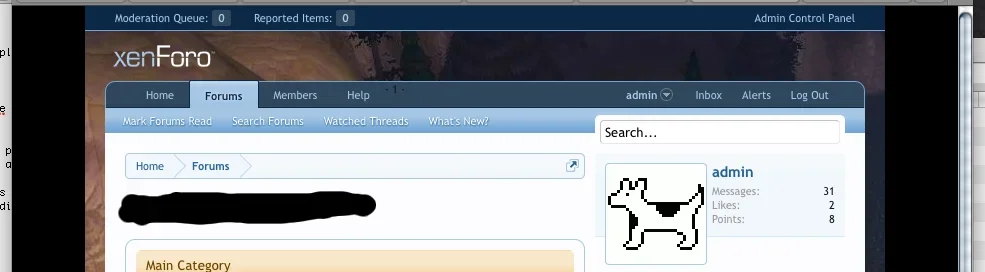
After doing all of this (including the above link) the result is a fixed-width forum layout with a background image:
View attachment 20500