RichardKYA
Well-known member
Hey people,
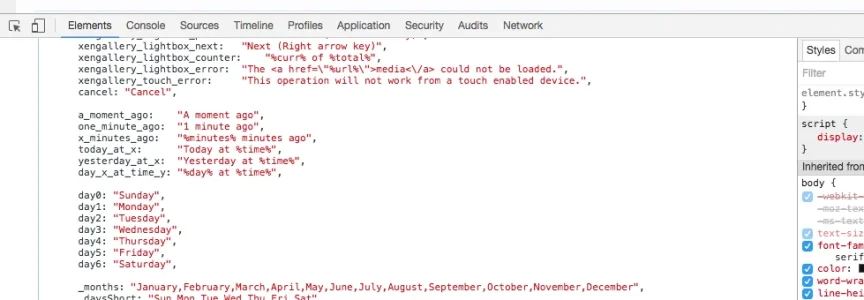
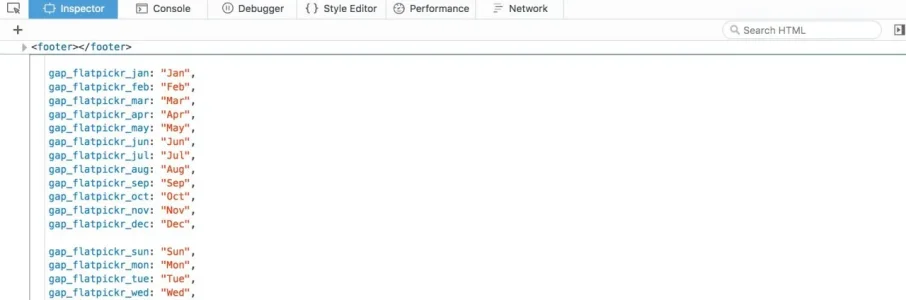
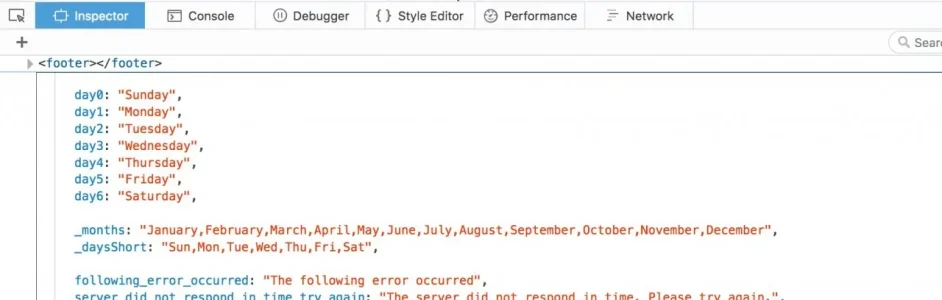
Is it possible to use xenforo phrases in external js files?
I've had a look at the XF core js files and I have seen them been used like this...
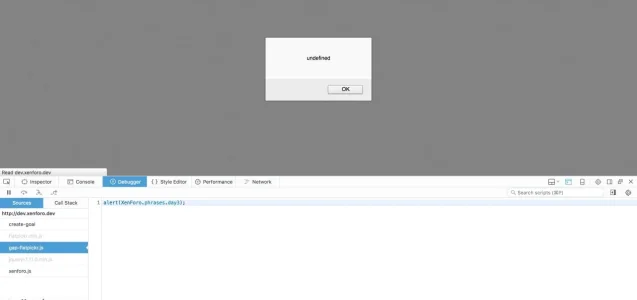
[core]XenForo.phrases['phrase_title'] or XenForo.phrases.phrase_title[/core]
I have tried doing this my own external file, but it doesn't appear to work, is there something else that I am missing? The phrases that I am using are custom phrases and not core phrases, not sure if that makes a difference or not, but I thought it was worth mentioning.
Also, is it possible to access xenOptions values in external js files? eg: In php, you might use XenForo_Application::getOptions() for example. Is something similar available in js?
Thank you for any input
Rich
Is it possible to use xenforo phrases in external js files?
I've had a look at the XF core js files and I have seen them been used like this...
[core]XenForo.phrases['phrase_title'] or XenForo.phrases.phrase_title[/core]
I have tried doing this my own external file, but it doesn't appear to work, is there something else that I am missing? The phrases that I am using are custom phrases and not core phrases, not sure if that makes a difference or not, but I thought it was worth mentioning.
Also, is it possible to access xenOptions values in external js files? eg: In php, you might use XenForo_Application::getOptions() for example. Is something similar available in js?
Thank you for any input
Rich