AndrewSimm
Well-known member
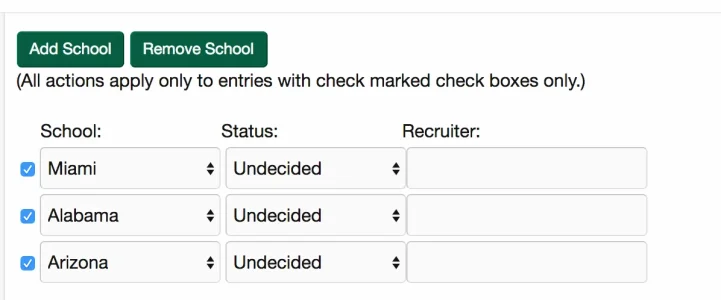
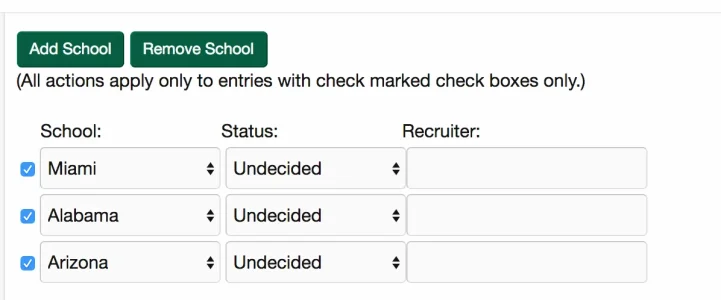
I have a forum that allows a staff member to enter player information. Part of that forum gets submitted to my player table and part to my school_of_interest table. The part that gets submitted to school_of_interest allows you to submit more than 1 entry per field and I use some javascript to dynamically create more input boxes. The problem is when I submit the form, it only takes the first entry.

PHP:
$school_interest = $this->filter('school_interest', 'array');
HTML:
<xf:select name="school_interest[]" placeholder="Select College">
<xf:option value=""></xf:option>
<xf:foreach loop="$colleges" value="$college">
<xf:option value="{$college.man_college_id}">{$college.manage_college_name}</xf:option>
</xf:foreach>
</xf:select>