Amaury
Well-known member
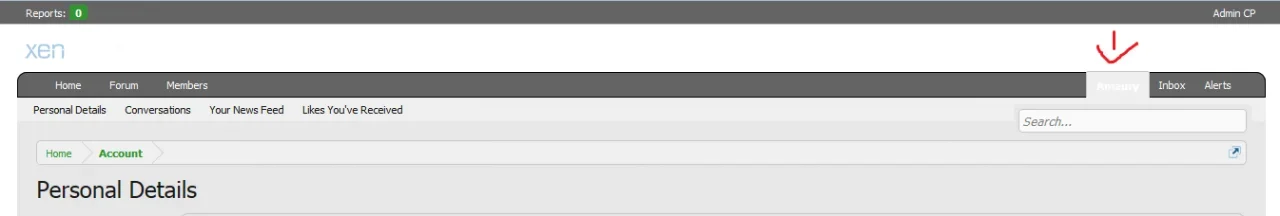
I always run into this problem on light styles when the navigation bar is dark (e.g., #646464), but the sub-navigation bar is light (e.g., #F0F0F0).
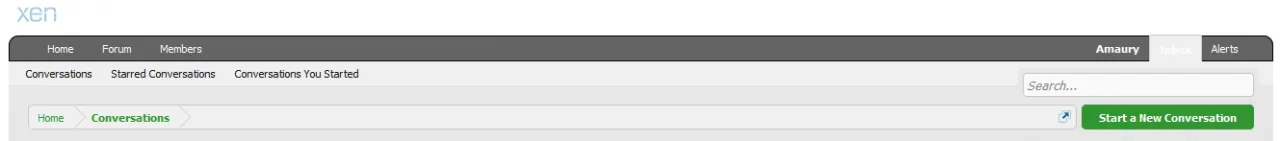
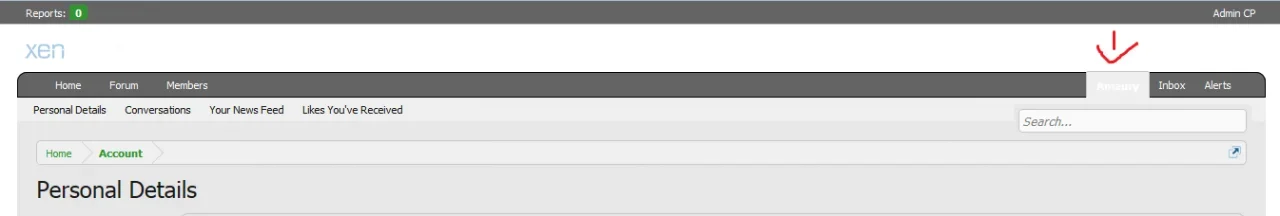
When the username, Inbox, or Alert dropdowns are selected (when you're on /account), the text is unreadable:

I know what the problem is. It's because of this CSS I have:
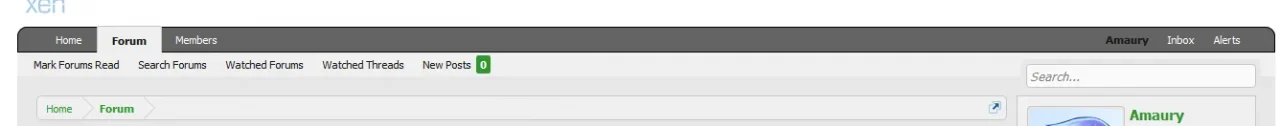
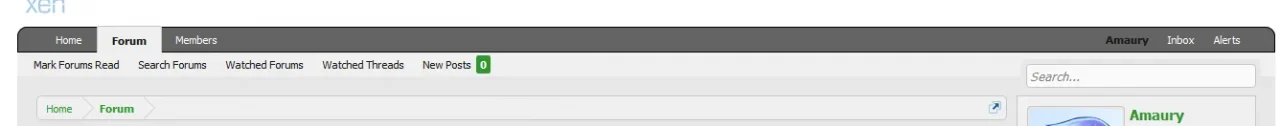
However, I need that for the navigation items in general, such as Members, including the account-related dropdowns when not on the account page, so I'm conflicted.
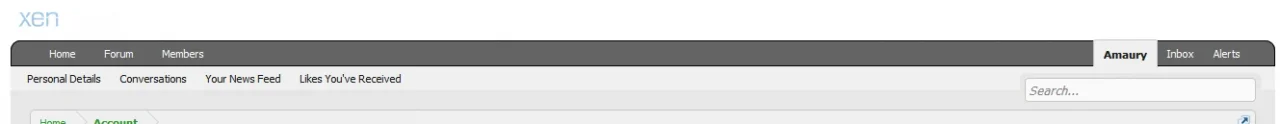
And I can sort of fix it, at least for the username, if I add this:
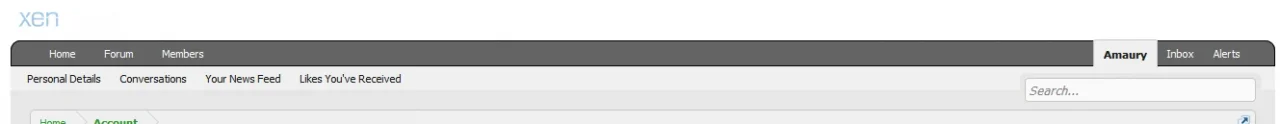
But then it's still that color even when the account dropdowns aren't selected, which I obviously don't want:


When the username, Inbox, or Alert dropdowns are selected (when you're on /account), the text is unreadable:

I know what the problem is. It's because of this CSS I have:
Code:
.navTabs .navTab.PopupClosed .navLink {
color: @secondaryDarker;
}
.navTabs .navTab.PopupClosed .navLink:hover {
color: @secondaryDarker;
}However, I need that for the navigation items in general, such as Members, including the account-related dropdowns when not on the account page, so I'm conflicted.
And I can sort of fix it, at least for the username, if I add this:
Code:
.navTabs .navTab.account .navLink .accountUsername {
color: @contentText;
}But then it's still that color even when the account dropdowns aren't selected, which I obviously don't want:


Last edited: