ibaker
Well-known member
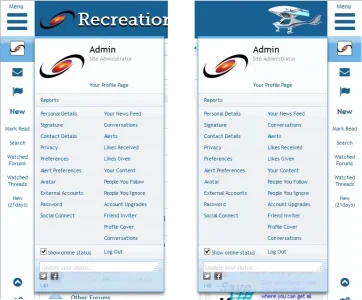
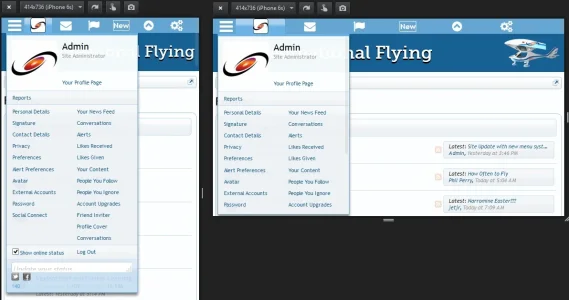
I am using responsive design and for larger screens I have set the position of the #AccountMenu drop down menu to a specific position with:
But I also want to revert that code back to the XF default for the #AccountMenu on mobile. So I need to know what code I need to use in my @Media block to undo it.
Any advice
Code:
{left: 72px !important; top: 75px !important;}But I also want to revert that code back to the XF default for the #AccountMenu on mobile. So I need to know what code I need to use in my @Media block to undo it.
Any advice