Code:
<xf:if is="fa_weight() == 'l'">
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-light-300.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
<xf:elseif is="fa_weight() == 'r'" />
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-regular-400.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
<xf:elseif is="fa_weight() == 's'" />
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-solid-900.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
</xf:if>
<xf:if is="fa_weight() != 's'">
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-solid-900.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
</xf:if>I am not fully sure if I am understanding this correctly:
- Depending on the setting of stylevar
fontAwesomeWeighteither light, regular or solid flavor does get loaded. - If the setting is not solid, the solid flavor does get loaded
So basically the solid flavor does always get loaded and the code could be simplified to
Code:
<xf:if is="fa_weight() == 'l'">
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-light-300.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
<xf:elseif is="fa_weight() == 'r'" />
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-regular-400.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />
</xf:if>
<link rel="preload" href="{{ base_url('styles/fonts/fa/fa-solid-900.woff2') }}" as="font" type="font/woff2" crossorigin="anonymous" />Is that intentional? If so wouldn't it make sense to only use the selected flavor?
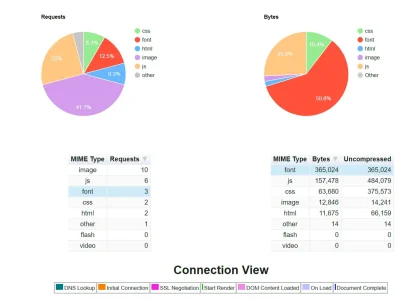
As the default is regular this means that both flavors do always get loaded, that's ~142 KB font download (~12% of total page size)) that could be avoided by simply changing the setting to solid.
Would this cause any issues apart from the obvious visual changes?