Morgain
Well-known member
I have moved the Author avatar to the sidebar, which is moved to the right
(both changes can easily be undone if you prefer, using my notes)
My help request is a fairly simple one - positioning without using a table.
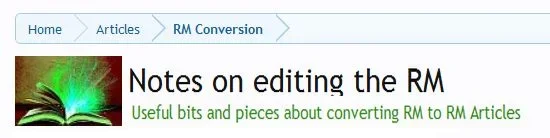
On my version I put an image on the left beside the title to break up the mass of text.
I did it by inserting the img filepath code in the <h1> Title code.
Result:

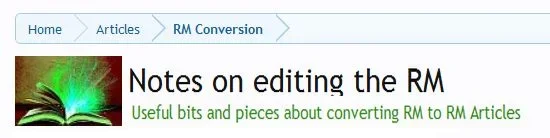
But I want the big Title and the green Tagline to stay together to sit on the right of the image.
Like this:

The template is resource_view_header
and the code at present looks like this - my additions in bold.
Of course it would be lovely to have a set of images one per RM Category ... something like the image per category bar on the forumlist which Jake did. That was done in EXTRA.css
But I understand that RM Cats are not nodes so maybe not so easy.
(both changes can easily be undone if you prefer, using my notes)
My help request is a fairly simple one - positioning without using a table.
On my version I put an image on the left beside the title to break up the mass of text.
I did it by inserting the img filepath code in the <h1> Title code.
Result:

But I want the big Title and the green Tagline to stay together to sit on the right of the image.
Like this:

The template is resource_view_header
and the code at present looks like this - my additions in bold.
Rich (BB code):
<xen:comment>ADDED IMAGE TO LEFT OF TITLE - UPLOAD IMAGE TO STYLES/ DEFAULT </xen:comment>
<h1><img src="@imagePath/book.jpg" / > <xen:if is="{$titleHtml}">{xen:raw $titleHtml}<xen:else />{$resource.title}</xen:if> <xen:if is="!{$resource.isFilelessNoExternal}"><span class="muted">{$resource.version_string}</span></xen:if></h1>
<xen:if is="{$resource.tag_line} OR {$extraDescriptionHtml}"><p class="tagLine muted">{$resource.tag_line}<xen:if is="{$resource.tag_line} AND {$extraDescriptionHtml}"><br /></xen:if>{xen:raw $extraDescriptionHtml}</p></xen:if>
</xen:hook>
</div>Of course it would be lovely to have a set of images one per RM Category ... something like the image per category bar on the forumlist which Jake did. That was done in EXTRA.css
But I understand that RM Cats are not nodes so maybe not so easy.